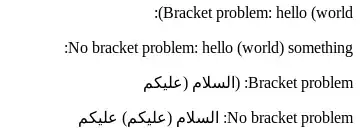
There are many problems here. According to the unicode standard, brackets are neutral, meaning they are not inherently treated as LTR or RTL. They take the direction of their surrounding language. In the examples where it is being incorrectly rendered, the direction of the closing bracket is assumed to be the same as of English, ie LTR.
1st problem:
You tell the browser that the paragraph should be treated to be RTL. The browser finds English inside, which is LTR, so it thinks English is embedded inside an RTL paragraph, and the last character ")" is treated to be RTL. (the surrounding paragraph is RTL).
2nd problem:
There is no problem here, from a simple look at the source code you have provided, it appears you have provided the brackets properly. But in fact, the closing bracket which should be after the RTL text and before the closing </P> is actually before the starting RTL text. If you type it properly, it would look wrong (because the text editor you are using assumes the end bracket is LTR according to unicode). To verify this, copy the contents on to your editor, put your cursor at the end of "problem:", and press the right arrow repeatedly and observe the location of the last bracket.
Without giving much more explaination, here are some examples to get this working:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bracket problems with BiDi</title>
</head>
<body>
<p style="direction: rtl;"><span dir="ltr">Bracket problem no more: hello (world):</span></p>
<p style="direction: rtl;"><span style="direction: ltr; unicode-bidi: embed">Bracket problem no more: hello (world):</span></p>
<p style="direction: rtl;">Bracket problem no more: السلام (عليكم)</p>
<!-- style for p tag below is ltr by default -->
<p>Bracket problem no more: <span dir="rtl">السلام (عليكم)</span></p>
<p>Bracket problem no more: <span style="direction: rtl; unicode-bidi: embed">السلام (عليكم)</span></p>
</body>
</html>
There are differences in how style="direction: ltr;" works and dir="ltr" works, so I've given examples of both. Also, because I assume you basically need to get your second problem solved, where you majorly have RTL text in an otherwise LTR document, I've provided the last two examples.
NOTE: If the last two examples are what you are looking for, and you are going to use CSS, the unicode-bidi property is required, and that makes all the difference between working and not working.