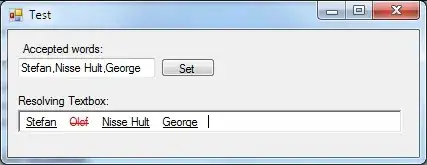
In the image above id like to change -02:49 to a color such as Color.blue
I've tried:
struct ContentView: View {
var body: some View {
PlayerView().accentColor(Color.blue)
}
}
and I've also tried adding it in the actual PlayerView as follows:
struct PlayerView: View {
var body: some View {
VStack{
....
}.navigationBarTitle(Text(“-2:49”))
.accentColor(.blue)
}
}
I've also tried:
struct PlayerView: View {
var body: some View {
VStack{
....
}.navigationBarTitle(Text(“-2:49”).foregroundColor(.blue))
}
}