I'm working on custom animation (screen blinking with 60fps) on Android, and I was very surprised that using of stupid setInterval(() => {...}, 0) works much better that the native android's Choreographer.
With setInterval(() => {...}, 0) I've got stable 60 FPS even on android 5 devices, but with Choreographer (that should work much efficiency, code below) I got drops to 50 FPS on powerful OnePlus 6 on Android 9.0
android.view.Choreographer.getInstance().postFrameCallback(...);
But if I write down setInterval(() => null); near the Choreographer callback definition - I will achieve stable FPS and low GPU utilisation (LOL, right?).
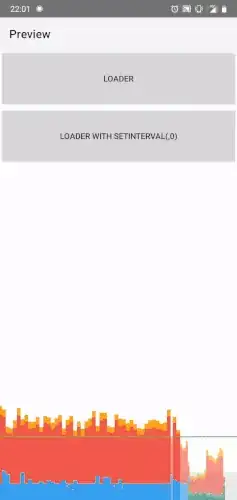
So I have created app on playground where everybody can test it. Turn on 'Profile GPU rendering' - 'On screen as bars' in 'developer options' menu and launch this simple app with simple loader on 2 pages - one with absolutely empty component, another one with setInterval(() => {}, 0)
https://play.nativescript.org/?id=yRTcJk&v=1
As result - empty component renders loader at 58-60 FPS with full GPU utilization (up to 60FPS line), but in component with empty setInterval - stable 60 FPS and 1/3 way to 60FPS utilization.
Can anybody say what is going on?
UPD: added GIF's (second one - with setInterval(() => null); )