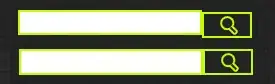
The reason why this happens
The icon and text are inside a button and you can imagine it as if they treated like text: If there is not enough space in the current row, leave the current things in the row and begin a new one - like in a Text-Editor. But in your case, it also centers the things inside the button.
<button style="text-align: left"> will keep the icons and everything on the left side.
Alternative 2 - if you want to keep the proportions
Change the 320px to 20rem from the container's width.
A few years ago, pixel would be the right choice, but many things changed and rem is now the better choice.
An insight into the difference between px and rem you could read about here, but the accepted answer is from 2012, and the second answer is the most recent one and better applicable in today's website programming: Should I use px or rem value units in my CSS?
Another fix would be
An additional option is that you organize the space inside your buttons. Like this:
<button>
<div style="float:left">
<img src="images/agreement.svg" style="width:12px;vertical-align:middle;">
</div>
<div style="float: left">
<ii style="vertical-align:middle;">пользовательское соглашение</ii>
</div>
</button>
BUT this won't work well if your language - like in your case - has words that are longer that the space available for it. The word will just start in the second row, since there is no space in the first row for it.
button {
width: 400px;
font-size: 36px;
}
<button>SomeReallyLongWordThatCannotBeContainedInASingleLine</button>
But long words can also be broken down like this via CSS:
Use word-wrap for that.
button {
width: 400px;
font-size: 36px;
word-wrap: break-word;
overflow-wrap: break-word
}
<button>SomeReallyLongWordThatCannotBeContainedInASingleLine</button>