Solution
Here is a full solution/work around for this issue, please up vote Blld's answer as well because this was the vital bit of info needed!
Alternative titles to aid search
- Showing the Emoji keyboard as default for a UIKeyInput object (in iOS 13)
- Force iOS 13 to show the Emoji keyboard
- Setting the
UITextInputMode.primaryLanguageto emoji - Programatically set the keyboard to emoji
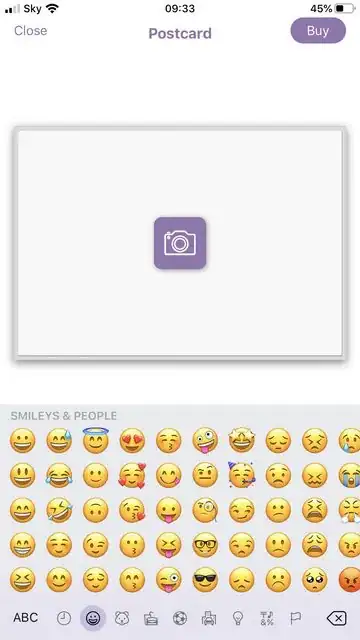
Prior to ios13 returning the UITextInputMode with primaryLanguage that equaled "emoji" would default to showing the Emoji Keyboard (see image below).
Example code for returning the "emoji" UITextInputMode.
//
// ViewController.swift
// Keyboard Info
//
// Created by Richard Stelling on 30/09/2019.
// Copyright © 2019 Richard Stelling. All rights reserved.
//
import UIKit
class TestButton: UIButton, UIKeyInput {
var hasText: Bool = true
func insertText(_ text: String) { print("\(text)") }
func deleteBackward() {}
override var canBecomeFirstResponder: Bool { return true }
override var canResignFirstResponder: Bool { return true }
override var textInputMode: UITextInputMode? {
for mode in UITextInputMode.activeInputModes {
if mode.primaryLanguage == "emoji" {
return mode
}
}
return nil
}
}
Running this code on iOS 12 will set the keyboard to the system Emoji Keyboard, but on iOS 13 it has no affect.
Is this a known bug? Is there a workaround?
Updates
- Requested by @Navillus, the full list of "active input modes" is; "en-GB", "emoji"
- Tested and confirmed on; 13.0, 13.1, 13.1.1, 13.1.2 and 13.2 (seed 1)