I have a big svg tag, with lots of svg polygons, line, text inside it making a 2D map, which need overflow to see it full size on screen, something like that:
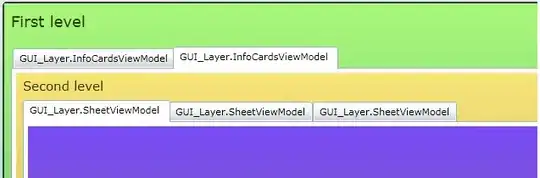
I need a way to print it from broswer when I click "print" or use "ctrl + p", but for that i need to break it into pieces and put then on column layout, so they can fit on A4 size to print the entire content, something like that:
When I try to print i get this:
So, I need a way to break this svg field into pieces to fit the page to print. Is there any way to do that, using js, css, anything? Thank you!