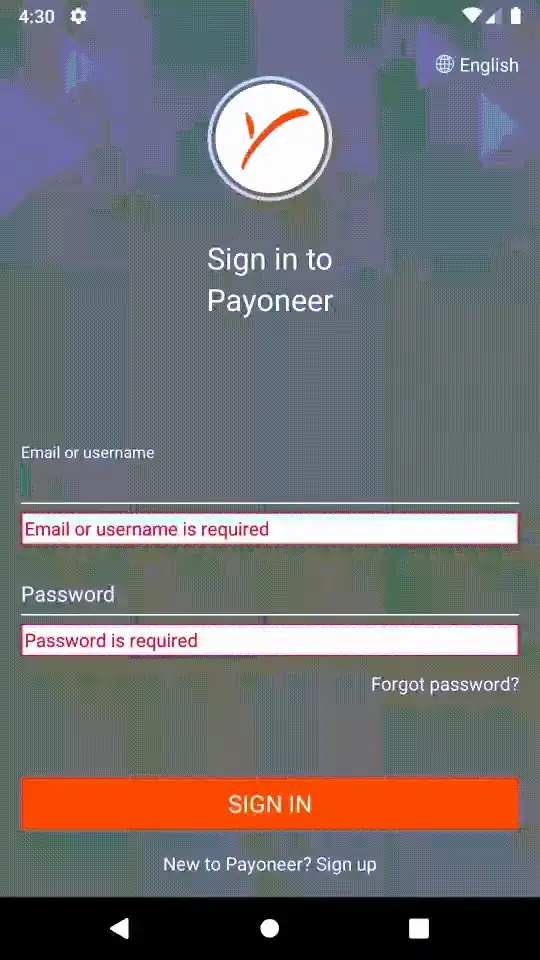
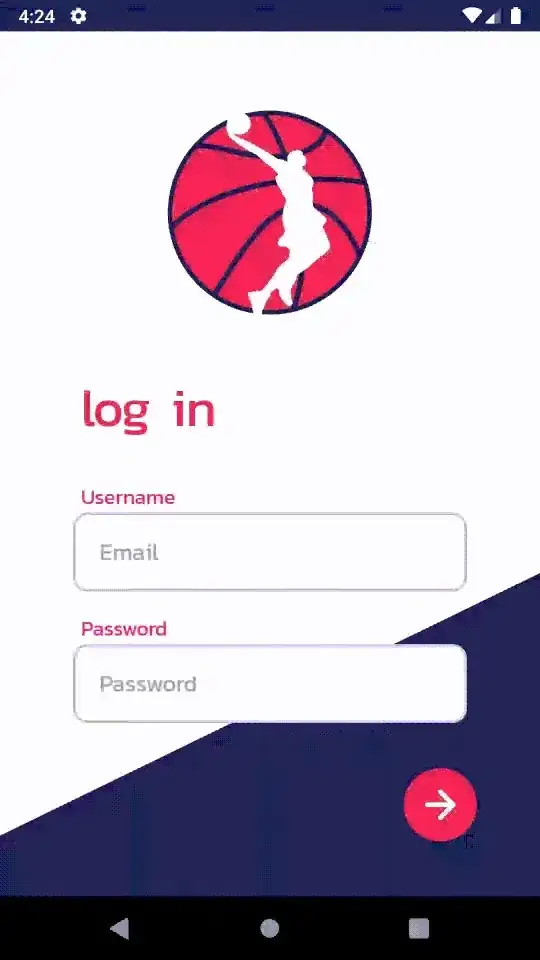
I have login screen with logo and field to input login credentials and i want to hide logo when keyboard is visible just like payoneer app and i did this using constraint layout and detecting focus on edit text and on back key pressed.my problem is that constraint layout is not flexible when hiding views.
my login screen xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.login.LoginActivity">
<ImageView
android:id="@+id/logo"
android:layout_width="156dp"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:adjustViewBounds="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_logo" />
<ImageView
android:id="@+id/footer"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/ic_splash_footer" />
<TextView
android:id="@+id/login_label"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:gravity="center|start"
android:maxLines="1"
android:minHeight="60dp"
android:paddingStart="6dp"
android:paddingEnd="6dp"
android:text="@string/log_in"
android:textColor="@color/colorAccent"
android:textSize="40sp"
app:layout_constraintBottom_toTopOf="@+id/username_label"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/logo"
app:layout_constraintVertical_chainStyle="packed"
tools:background="@color/toolsbackground" />
<TextView
android:id="@+id/username_label"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="26dp"
android:gravity="center|start"
android:maxLines="1"
android:minHeight="24dp"
android:paddingStart="6dp"
android:text="Username"
android:textColor="@color/colorAccent"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@+id/username"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/login_label"
tools:background="@color/toolsbackground" />
<com.islam.custom.CustomEditText
android:id="@+id/username"
android:layout_width="300dp"
android:layout_height="60dp"
android:background="@drawable/ic_rectangle_border_10_gray"
android:gravity="center|start"
android:hint="@string/prompt_email"
android:inputType="textEmailAddress"
android:maxLines="1"
android:paddingStart="20dp"
android:paddingEnd="20dp"
android:selectAllOnFocus="true"
app:layout_constraintBottom_toTopOf="@+id/password_label"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/username_label" />
<TextView
android:id="@+id/password_label"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:gravity="center|start"
android:maxLines="1"
android:minHeight="24dp"
android:paddingStart="6dp"
android:text="@string/password"
android:textColor="@color/colorAccent"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@+id/password"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/username"
tools:background="@color/toolsbackground" />
<com.islam.custom.CustomEditText
android:id="@+id/password"
android:layout_width="300dp"
android:layout_height="60dp"
android:background="@drawable/ic_rectangle_border_10_gray"
android:gravity="center|start"
android:hint="@string/prompt_password"
android:imeActionLabel="@string/action_sign_in_short"
android:imeOptions="actionDone"
android:inputType="textPassword"
android:maxLines="1"
android:paddingStart="20dp"
android:paddingEnd="20dp"
android:selectAllOnFocus="true"
app:layout_constraintBottom_toTopOf="@+id/login"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/password_label" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start"
android:layout_marginEnd="48dp"
android:enabled="false"
android:text="@string/action_sign_in"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.93"
app:srcCompat="@drawable/ic_back_floating"
app:tint="@color/white" />
<ProgressBar
android:id="@+id/loading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/password"
app:layout_constraintStart_toStartOf="@+id/password"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.3" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>