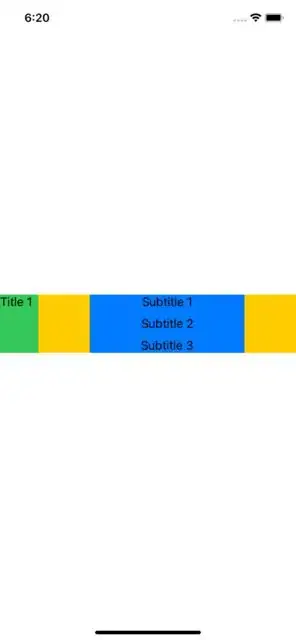
In my SwiftUI application, I have a VStack (VStack 1) container that get full screen height. Inside this VStack, I have an other VStack (VStack 2) that get height according to its childrens (Text), and I want to put it at the bottom of this parent (VStack 1). On the VStack 2, I need to put a GeometryReader to get the height of VStack (VStack 2). The problem is that the GeometryReader get automaticaly full screen height. So the VStack 2 is placed on the middle of the screen. It's not that I want. I don't know if I can set the height of the GeometryReader with the same height of the VStack 2?
My test code:
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
GeometryReader { geometry in
VStack {
Text("Text n°1")
Text("Text n°2")
Text("Text n°3")
Text("Text n°4")
}
.border(Color(.red))
}
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: nil, alignment: .bottom)
.border(Color(.black))
}
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .bottom)
}
}
The result:
That I want:
Thank you for your help.