So, I've read and tried almost all the Stack Overflow answers on the first 5 pages of google, and I can't figure out what is actually going on.
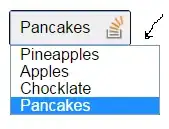
So, this is a screenshot of what my navigation bar is showing. As you can see the square on the right is actually supposed to be this icon here. When the blog link is clicked it is supposed to change to this icon here. See screenshots below for examples.
For a working example of what I'm trying to accomplish you can visit this link here, which is directly off of StartBootstrap.com, which is a live demo template. Except where the demo site says "Pages" instead of "Blog" like my website. You can find the full GitHub Repo Here for the Template.
So I've copied their code, I've added Font Awesome via CDN, I've added it using their new Kit's Script tag, I've even downloaded it and included the /css/all.min.css and /webfonts folder into my site and it still isn't working.
Here's my code:
Sidebar.blade.php
<!-- Sidebar -->
<ul class="sidebar navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="index.html">
<i class="fas fa-fw fa-tachometer-alt"></i>
<span>Dashboard</span>
</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="pagesDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fab fa-blogger-b"></i>
<span>Blog</span>
</a>
<div class="dropdown-menu" aria-labelledby="pagesDropdown">
{{-- <h6 class="dropdown-header">Login Screens:</h6> --}}
<a class="dropdown-item" href="#"><i class="far fa-newspaper"></i> Posts</a>
<a class="dropdown-item" href=""><i class="far fa-list-alt"></i> Categories</a>
{{-- <div class="dropdown-divider"></div> --}}
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="">
<i class="fas fa-fw fa-chart-area"></i>
<span>Stuff</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="tables.html">
<i class="fas fa-fw fa-table"></i>
<span>Tables</span>
</a>
</li>
</ul>
Relevant CSS for the Sidebar
.navbar-nav .form-inline .input-group {
width: 100%;
}
.navbar-nav .nav-item.active .nav-link {
color: #fff;
}
.navbar-nav .nav-item.dropdown .dropdown-toggle::after {
width: 1rem;
text-align: center;
float: right;
vertical-align: 0;
border: 0;
font-weight: 900;
content: '\f105';
font-family: 'Font Awesome 5 Solid' !important;
}
.navbar-nav .nav-item.dropdown.show .dropdown-toggle::after {
content: "\f107";
}
.navbar-nav .nav-item.dropdown.no-arrow .dropdown-toggle::after {
display: none;
}
.navbar-nav .nav-item .nav-link:focus {
outline: none;
}
.navbar-nav .nav-item .nav-link .badge {
position: absolute;
margin-left: 0.75rem;
top: 0.3rem;
font-weight: 400;
font-size: 0.5rem;
}
This website is being designed in Laravel. However this is actually a Laravel Package Development and not an actual Laravel Web Application. So this code is being symlinked into my actual website. Not that it should be of any difference.
So, what am I missing here?
Edit 1
Reference links I've tried:
FontAwesome icons not showing. Why?
Font Awesome not working, icons showing as squares
Font Awesome in CSS pseudo elements not showing
Font Awesome 5 on pseudo elements shows square instead of icon
Font awesome is not showing icon
https://www.hanselman.com/blog/WhyDoMyFontAwesomeIconsShowUpAsBlankSquares.aspx
Edit 2
I think this is not a duplicate question, as the answers for all the other questions have suggested to do some of the following which I have done.
- Change the font-family to "Font Awesome 5 Free", "Font Awesome 5 Solid", etc.
- Chance the font-weight to 900, bold, 400, etc.
- Include Font Awesome via CDN, direct download via the "Hosting Font-Awesome Yourself" page, etc.
- Tried changing the pseudo from after to before.
So while this is a "duplicate question", none of the answers from all the same question or type of question work for my specific case.
I'm also adding a link to my full package repo as it sits right now, and the Laravel web application repo as well.
Edit 3
The admin.css file is now correct in the GitHub repo, and the relevant code starts at line 10626.