I want to put custom border around zxing capture screen (camera screen). What modification would I need to make for this? Which activity and layouts would I need to change to have this effect?
Asked
Active
Viewed 1.7k times
4 Answers
13
You don't need to edit layouts at all.
In ViewfinderView find onDraw method. It's the core that draws the "scanning rectangle". You can modify it the way you want.
The code that actually draws the rectangle can be found here:
// Draw the exterior (i.e. outside the framing rect) darkened
paint.setColor(resultBitmap != null ? resultColor : maskColor);
canvas.drawRect(0, 0, width, frame.top, paint);
canvas.drawRect(0, frame.top, frame.left, frame.bottom + 1, paint);
canvas.drawRect(frame.right + 1, frame.top, width, frame.bottom + 1, paint);
canvas.drawRect(0, frame.bottom + 1, width, height, paint);
inazaruk
- 74,247
- 24
- 188
- 156
-
I want to put a border around it. Any clues on how I could use this modify the outer area that is not in scanning rectangle? How would I ID the area that is the scanning rectangle vs. the outer shell? Also can I set vertical layout or is it always horizontally run? Thanks – Androider May 15 '11 at 04:23
-
I've added direct link to the code that is responsible for the rectangle. You can replace code and draw whatever you want instead. – inazaruk May 15 '11 at 09:26
-
1To allow portrait mode for scanner activity remove `android:screenOrientation="landscape"` from `CaptureActivity` definition in AndroidManifest ( http://code.google.com/p/zxing/source/browse/trunk/android/AndroidManifest.xml#41 ). But I would strongly recommend against it. Try it yourself and you will understand why. – inazaruk May 15 '11 at 09:32
6
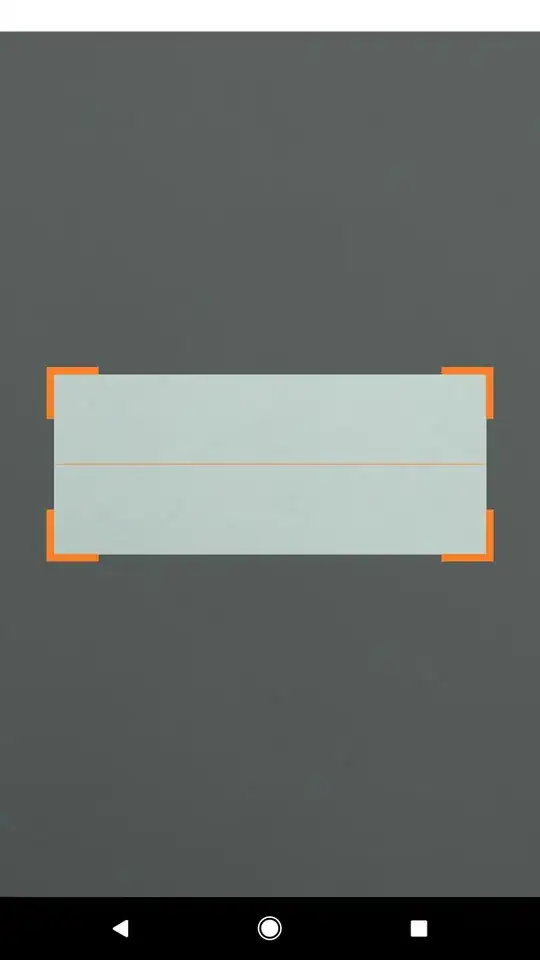
This question already has an answer. But if someone needs how to draw a border around capture screen, here is the code. inazaruk's answer is correct. My answer is just an extension for that.
//initialize new paint in the constructor
Paint borderPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
borderPaint.setColor(ContextCompat.getColor(context, R.color.colorPrimary));
//inside onDraw
int distance = (frame.bottom - frame.top) / 4;
int thickness = 15;
//top left corner
canvas.drawRect(frame.left - thickness, frame.top - thickness, distance + frame.left, frame.top, borderPaint);
canvas.drawRect(frame.left - thickness, frame.top, frame.left, distance + frame.top, borderPaint);
//top right corner
canvas.drawRect(frame.right - distance, frame.top - thickness, frame.right + thickness, frame.top, borderPaint);
canvas.drawRect(frame.right, frame.top, frame.right + thickness, distance + frame.top, borderPaint);
//bottom left corner
canvas.drawRect(frame.left - thickness, frame.bottom, distance + frame.left, frame.bottom + thickness, borderPaint);
canvas.drawRect(frame.left - thickness, frame.bottom - distance, frame.left, frame.bottom, borderPaint);
//bottom right corner
canvas.drawRect(frame.right - distance, frame.bottom, frame.right + thickness, frame.bottom + thickness, borderPaint);
canvas.drawRect(frame.right, frame.bottom - distance, frame.right + thickness, frame.bottom, borderPaint);
chathura
- 3,362
- 6
- 41
- 68
-
how can you change the radius of the rectangles to make them rounded? – arwTheDev May 18 '22 at 01:20
1
Actually you can override the color in your own colors.xml file i.e.
<color name="viewfinder_border">#00d1cf</color>
tej shah
- 2,995
- 2
- 25
- 35