This is the design of xml layout begin.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<Button
android:id="@+id/delete"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="@string/delete"
android:layout_margin="0dp"
style="@style/DeleteButton"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:translationZ="-2dp"
/>
<View
android:id="@+id/top_layer"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
/>
<ImageButton
android:id="@+id/bet_slip_remove_item"
android:layout_width="30dp"
android:layout_height="30dp"
app:srcCompat="@drawable/close"
android:background="@drawable/button_white_radius_10"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@id/top_layer"
android:contentDescription="@string/close"
/>
<TextView
android:id="@+id/some_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/timeout_error"
app:layout_constraintTop_toTopOf="@id/top_layer"
app:layout_constraintBottom_toBottomOf="@id/top_layer"
app:layout_constraintStart_toStartOf="@id/top_layer"
android:layout_marginStart="8dp"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
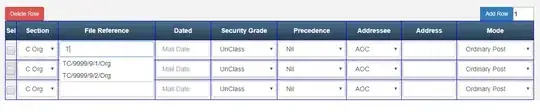
It looks something like this:
There is a Delete button hidden behind top_layer view.
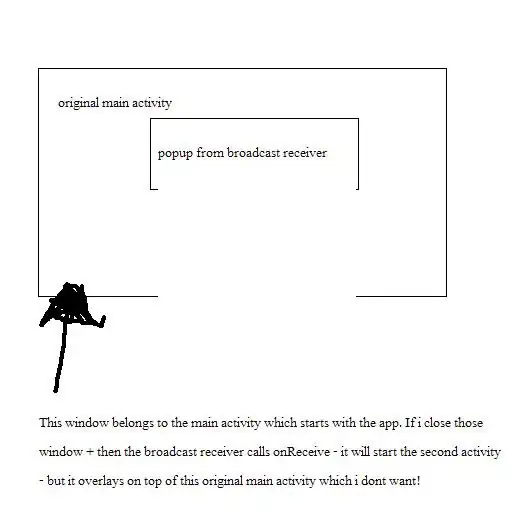
By clicking on "X" I wish, by using ConstraintSet animations, top_layer view to go left with its left part to be outside of the screen and to reveal Delete button, to get something like this:
The problem lies in the fact that Delete button has its width set to wrap_content, but even if it has the fixed width, how can I set xml layout end.xml, to get the desired design on the last picture?
Setting view's position that one part of it is outside of screen puzzles me.
Side note: I use top_layer view for two reasons:
it hides DeleteButton
since all views (X, TextView and presumably others which should be there) should move to the left together, I set their constraints to be relative to
top_layer's dimensions.