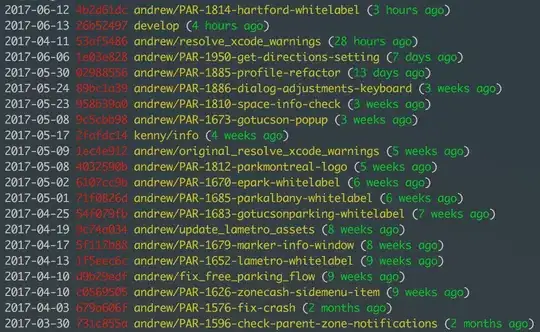
I wan't to make layout like this:
When I am create constraint layout, it put images center of top align of modalview.
Finally I do it, but I can not change align of title to bottom of image, because it present in parent layout.
How can I create layout like in first image?