We now have two applications with two differents git respositories. The first one is in ReactJS for the front and the second one is in C# (Web Api 2) for the back. When we want to deploy on Azure, we build the front and we copy the output files to the c# project (web api project). We deploy the web api application from Visual Studio in Azure thanks to the deploy menu. It's a little bit boring and sometimes we have errors when we change by hand the parameters relative to our differents environments. We would like to automatize all these tasks with Azure Dev Ops. Have you ever done this kind of stuff ? And how ? Sorry, if this question seems stupid but i can't find a tutorial to build when the front and the back are not in the same git repo. Thanks in advance for your help.
-
Did you give below solution a shot. Any update for this case? – Levi Lu-MSFT Nov 09 '19 at 06:08
-
Thanks Levi, still have a problem with step 7, when azure build the web app, the copied files from the front are not here because not referenced by the csproj. I don't know how to resolve this problem. The files names are different on each build. – Zen Christophe Nov 12 '19 at 14:16
-
How about moving the copy files task after visual studio build task, to copy the files after web app is built, which means copying the output files of react.js to the output folder of building web app. – Levi Lu-MSFT Nov 13 '19 at 01:26
-
Thanks Levi, copy the output files of react.js in the output folder of the web app is difficult because the web app is zipped after the build. I have to add a task to unzip the webapp and navigate in a very deep tree to copy the files. – Zen Christophe Nov 13 '19 at 08:39
-
Did you include react.js output files in your c# web app csproj file. `
PreserveNewest -
@ZenChristophe I'm also having same kind of structure. Web API project and separate react frontend project. I want to deploy both of them to single azure app services. how should I do that? – TDM May 07 '21 at 19:06
2 Answers
You can follow below steps to build and deploy your application. I can only give a general idea and steps. The main idea is to get your front and backend source code together and build them in the same pipeline. The configurations and parameters for each tasks in the build pipeline need you to specify according to your project.
Below steps is shown in classic view pipeline. Check here for yaml view pipeline
1,Sign in to your Azure DevOps organization and navigate to your project.
2,Go to Pipelines, and then select New Pipeline, and select Use the classic editor to create a pipeline without YAML at the end of the page.
3,Walk through the steps of the wizard by first selecting as the location of your source code.
4, select a source to specify where your code is located. And continue to choose a template, here i choose ASP.NET Core(.NET Framework) template.
5, Add a powershell task to the top of your pipeline(the tasks can be drag and drop to reorder) to run the git commands to clone your front react.js code into same source folder of your backend c# code.

If your code is hosted in azure repo git. You can add below scripts in your powershell task. Make sure Allow scripts to access the OAuth token is checked

cd $(Build.SourcesDirectory)
git clone "https://$env:SYSTEM_ACCESSTOKEN@dev.azure.com/{yourAzureorganizationName}/{yourProjectname}/_git/testrepo"
6, add npm install task and npm custom task to build your react.js, You need to specify the path of Working folder that contains package.json to the folder where you cloned your reactjs code in the above powershell step. you can check steps here for reference.
7, Add a copy file task before task Visual Studio build to copy the output files from building react.js to the your c# project.
8, Configure the necessary path and parameters for Visual Studio build task and Visual Studio test task to build and test your backend c# code.
9, Add an Azure App Service deploy task at the end to deploy to azure.
You might need to add other additional tasks to build your projects. You can also move your deployment task to release pipeline.check here for more information.
There are lots of examples and learning materials that you can find online about how to create build pipeline and how to deploy your application to azure. I suggest you can follow one example to create your build pipeline for c# project and try to edit your existing pipeline to integrate your react.js project.
Here is microsoft official documents for you to check it out. Hope you find above helpful.
- 27,483
- 2
- 31
- 43
-
Hi Levi, thanks for this very helpful tutorial. It works not too bad for the build but i still have a tiny problem with step 7. In fact, i added a task to copy files of the front build (reactjs) in the web application but it doesn't work. I think it's due to the build of the web application (files of the front build are not known by the csproj therefore they're excluded in the web app build). Thanks in advance for your help. – Zen Christophe Nov 12 '19 at 13:50
-
I don't understand why there is no tutorial to do this kind of stuff...It seems a very usual case. We build a react app and we build a web api app and we want to copy the front build in the web app build. Any help would be very appreciated. – Zen Christophe Nov 12 '19 at 17:56
-
-
-
-
Hi @Levi Lu-MSFT, you can find my tutorial below. Thanks again for your help. – Zen Christophe Dec 20 '19 at 14:12
-
@ZenChristophe did you solve step 7? I am in a similar situation but both ends are in the same git. Still cant put the dist folder where its supposed to be. – swedish_junior_dev Jan 08 '20 at 10:37
-
1@swedish_junior_dev, yes it's possible. It's explained in the answer below (screen captures). First you builb your front application. The artifacts are created in this source folder (for example) : Fronts/OASELIT.Front.RetailLab/app/build. You add a task to copy your front files in the target folder (created when you built the back) : $(build.artifactstagingdirectory)\appRetailLab. This target folder is from /p:SkipInvalidConfigurations=true /p:DeployOnBuild=true /p:WebPublishMethod=FileSystem /p:publishUrl="$(build.artifactstagingdirectory)\appRetailLab" /p:DeployDefaultTarget=WebPublish – Zen Christophe Jan 20 '20 at 08:37
Here, you can find the steps to build and release two web apps (hosting web api) and the relative front developed in ReactJS. Here's our goal :
In Azure devops, we've created a pipeline using the classic editor :
We selected our git repository and this template :
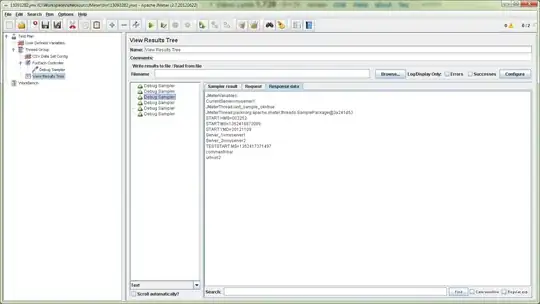
After a step of creating tasks, we obtain :
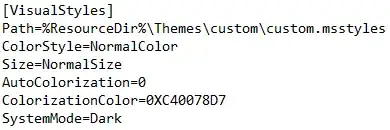
We'll describe some of these tasks. For example :
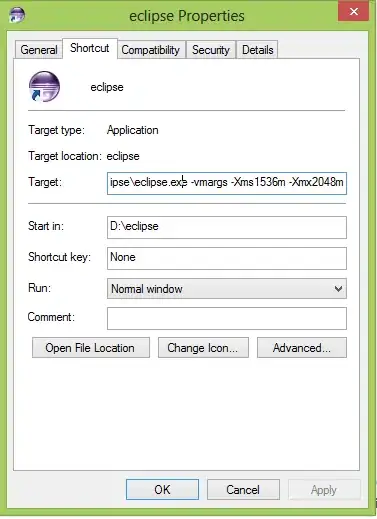
/p:SkipInvalidConfigurations=true /p:DeployOnBuild=true /p:WebPublishMethod=FileSystem /p:publishUrl="$(build.artifactstagingdirectory)\appRetailLab" /p:DeployDefaultTarget=WebPublish
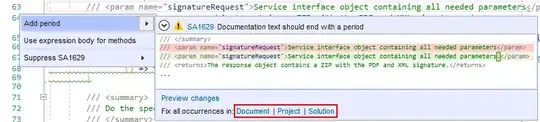
Once you've build the two web applications, you've to copy the front files in web applications. There're two tasks for that :
At last, you publish your artefacts in the drop directory within the build.artifactstagingdirectory :
 The release :
The release :

Our release is not too difficult :

We use 4 tasks :
Replace Token is a very usefull plugin. You can replace a token (defined by a template) by a value defined in the release. We use this plugin to replace our token in the front part of our applications (js files).
To add token in our reactjs application, we use dotenv npm package.
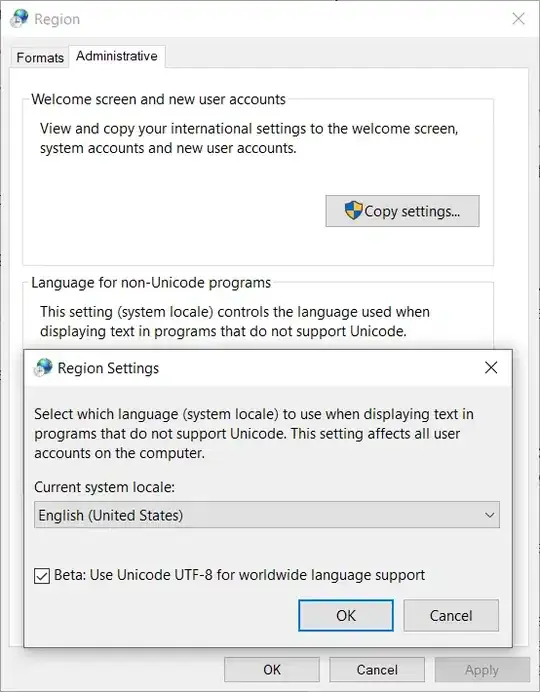
For the web.config parameters don't forget to check XML Variable substitution in your deploy task.
That's it.
- 131
- 2
- 12
-
Wow, very detailed answer, thank you! We have a .net backend and a react frontend in the same repo that we want to deploy to an IIS on another server. I will try to apply what you have done here if I can. Thank you again. – swedish_junior_dev Jan 21 '20 at 08:00
-
hi @swedish_junior_dev,thanks. Don't hesitate to ask question, if i can help... – Zen Christophe Jan 21 '20 at 08:09
-
I havent had time to try and implement your suggestions, but I do have a stack thread of my own problem if you want to have a look. I Appreciate you taking the time ! https://stackoverflow.com/questions/59630569/having-trouble-deploying-reactjs-and-net-4-8-backend-to-iis?noredirect=1#comment105450259_59630569 – swedish_junior_dev Jan 22 '20 at 07:44
-
Hi again! We have hade this project on hold for months but are now beginning to start up again.. So I have yet to actually get the dist folder in the right place and would love for you to take a look at my thread that is above this comment - when you have the time! – swedish_junior_dev Apr 28 '20 at 11:34