How can I implement auto-updating of my application when a new version is released without using Google Play Store? I'm using JSON to check the version.
-
Did you implement this feature in your app ? If yes, Can you please share the code ? – K Pradeep Kumar Reddy Aug 20 '20 at 20:29
-
You can use https://pub.dev/packages/flutter_downloader and put the user to download the update (apk file) directly from your app – mrapi Oct 05 '20 at 13:35
-
1This is the top most requested feature for flutter and is not supported as of today, you can follow the discussion here https://github.com/flutter/flutter/issues/14330 – Mahesh Jamdade Aug 29 '21 at 08:21
7 Answers
==== Update December 2021
new nice package, recommend this one https://pub.dev/packages/new_version
==== Actually, in June 2020, we have more possibilities with Flutter. Among them:
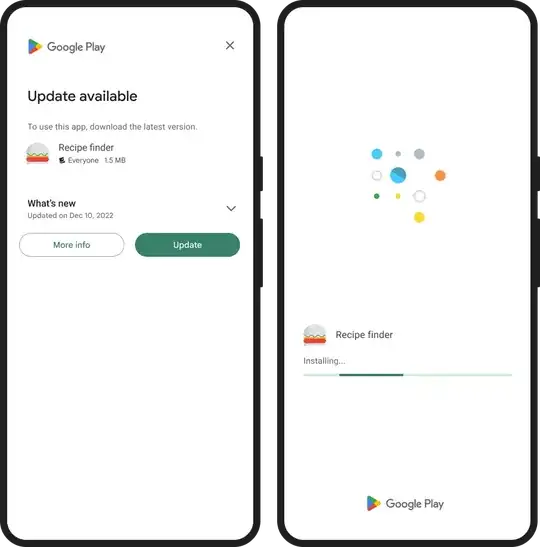
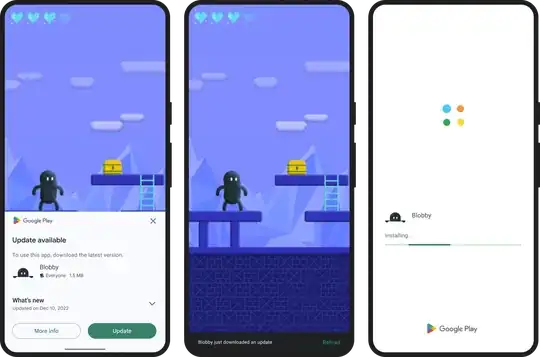
1. Make updates inside the app. Display two kinds of notifications if the app has the new version.
Plugin - https://pub.dev/packages/in_app_update (works only on Android, iOS doesn't support such functionality)
2. When a newer app version is available in the app store, a simple alert prompt widget or card is displayed.
Works Android & iOS. Plugin - https://pub.dev/packages/upgrader
3. Use Firebase in-app messaging. It gives flexibility in the messages and forms of notifications.
- But a lot more boilerplate code and work.
- But you can use it for other messages and notifications when your app is growing.
https://firebase.google.com/docs/in-app-messaging
4. Make it by yourself. Maybe even less code then in the case with Firebase messaging.
- 10,143
- 2
- 44
- 50
-
-
3Hi, according to documentation - ```In-app updates works only with devices running Android 5.0 (API level 21) or higher, and requires you to use Play Core library 1.5.0 or higher. Additionally, in-app updates support apps running on only Android mobile devices and tablets, and Chrome OS devices.``` – awaik Jul 22 '20 at 20:14
-
How to use the upgrader plugin ? I'm not able to understand the example given in the link. where to call the upgrader code is the confusion ? – K Pradeep Kumar Reddy Aug 20 '20 at 20:26
-
please look the example from developers https://github.com/larryaasen/upgrader/blob/master/example/lib/main.dart – awaik Aug 21 '20 at 12:47
-
I want to implement with 1st option available here. But facing some issues. Does anyone have any reference for the implementation with the in_app_update package? – Neeraj Apr 12 '22 at 06:00
It's not possible without using the google play store if you want an automatic update.
- You need to handle the versioning yourself by hosting the apks somewhere (say github for example) and check if a new version exists and prompt the user whether they want to update the app.
- Then download the new apk in the background. (You can use this package)
- Then open the apk when it's done downloading using one of the methods mentioned here
- Which will then prompt the user whether to allow installing apks from your app
A plugin exists if you want to do it using the play store. in_app_update
Which wraps the android in-app update functionality


Their official example on github
If you also want an iOS solution, then it's not possible. You could redirect the user to the AppStore. Some more info on the distribution methods available for apple apps.
There is this method which might work if you have an enterprise license.
Whereas if you have a server running, have an endpoint to query the latest versions and another endpoint that allows users to download the apk.
Use something like github releases if you don't have a server.
- 4,030
- 3
- 25
- 60
Maybe this help you
Backend backend = Backend.instance();
PackageInfo packageInfo = await PackageInfo.fromPlatform();
String packageName = packageInfo.packageName;
Response r;
try {
r = await backend.io.get("https://play.google.com/store/apps/details?id=$packageName&hl=en");
if(r.statusCode == 200){
String data = r.data;
String pat1 = 'Current Version</div><span class="htlgb"><div class="IQ1z0d"><span class="htlgb">';
String pat2 = '</span>';
int p1 = data.indexOf(pat1) + pat1.length;
String f = data.substring(p1, data.length);
int p2 = f.indexOf(pat2);
String currentVersion = f.substring(0, p2);
return currentVersion;
}
return null;
} catch (e) {
errors = backend.interceptor.errors;
return null;
}
- 189
- 1
- 5
-
It is better to fetch the current version in your server-side code, because google play HTML code may change anytime. for example r = await backend.io.get("https://myserver.com/getcurentversion"); – Firas Abd Alrahman Oct 07 '20 at 12:10
Important Note:
Update notification will not appear if you installed your app through emulator(AVD) because the App signing key certificate of the tested app is different of that the google play use.
So,make sure to install your app through google play itself(not through android studio),and by this way,the update notification will work and the signed app certificate is the same as that google play provide to your app.
- 997
- 2
- 12
- 29
This method gives you more control of your user's update flow instead of relying on third party UI solutions.
First, install the upgrader package and use their API to get the current version on the App Store or Play Store. Then, compare it to the currently installed app version on the user's device. You can use the package_info_plus package to do that. To compare the version names directly, use the the version package. Finally, you can decide what you want to do if the store version is greater than the installed version. For example, you can show an alert dialog, snackbar, or notification message to take the user to the app store, or you can implement your own UI.
How to use the upgrader package to get the store version number:
(Change the country code if your app is not available in the US)
import 'dart:developer';
import 'dart:io';
import 'package:html/dom.dart';
import 'package:upgrader/upgrader.dart';
Future<String?> getStoreVersion(String myAppBundleId) async {
String? storeVersion;
if (Platform.isAndroid) {
PlayStoreSearchAPI playStoreSearchAPI = PlayStoreSearchAPI();
Document? result = await playStoreSearchAPI.lookupById(myAppBundleId, country: 'US');
if (result != null) storeVersion = PlayStoreResults.version(result);
log('PlayStore version: $storeVersion}');
} else if (Platform.isIOS) {
ITunesSearchAPI iTunesSearchAPI = ITunesSearchAPI();
Map<dynamic, dynamic>? result =
await iTunesSearchAPI.lookupByBundleId(myAppBundleId, country: 'US');
if (result != null) storeVersion = ITunesResults.version(result);
log('AppStore version: $storeVersion}');
} else {
storeVersion = null;
}
return storeVersion;
}
- 725
- 6
- 14
You can use this package
https://pub.dev/packages/upgrader
Wrap your whole widget in UpgradeAlert widget like this ->
Scaffold(
appBar: AppBar(title: Text('Upgrader Example')),
body: UpgradeAlert(
child: Center(child: Text('Your widget is here')),
)),
- 2,976
- 19
- 25
-
I tried this , but it is throwing PlayStoreResults.version exception: Bad state: No element error, and there is nothing mentioned on package website, can you please explain a little ? @Rasel Khan – abdulec90 Jun 06 '22 at 06:45
My way of implementation is to use a variable and compare that variable from a database. It could be Firebase or any other. For this example, I will use Firebase realtime database.
int version = 1;
void checkLatestVersion(){
//Here i am getting just the value of the latest version stored on firebase.
databaseReference.child("version").child("latestRealase").once().then((snapshot){
if(snapshot.value != null){
int versionNumberFromDatabase = int.parse(snapshot.value));
if(versionNumberFromDatabase>version){
print("the app needs to be updated");
//HERE you can create a dialog to display and force users to update
}else{
print("The app doesn't to be need updated ");
}
}
});
}
The above example will work for both Android and iOS, but there is a package that will let you update your app from the app itself. Check the documentation.
This will enables In-App Updates on Android using the official Android APIs.
- 1
- 1
- 1,705
- 1
- 16
- 25