I have copy-pasted the Datepicker example (html + bean) from PrimeFaces showcase (https://www.primefaces.org/showcase/ui/input/datePicker.xhtml), BUT the popup does not show on my application for any of the examples (it shows ok at showcase, so it's not a browser problem).
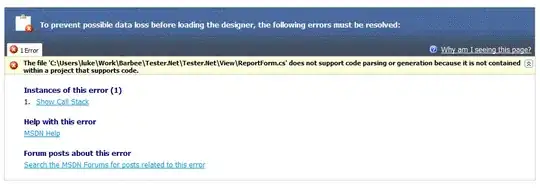
clicking on p:calendar gives this error :

now, clicking/refreshing around like a madman I somehow managed to get the popups showing...but I found these errors in console :
Do you have any ideas what is going on? Thank you.
Edit1 :
I'm trying to make a date range filter in PrimeFaces p:dataTable using p:datePicker widget. The problem is - the datePicker popup is hidden behind p:dataTable rows.
source code :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:p="http://primefaces.org/ui"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<p:outputPanel id="test1">
<p:dataTable value="#{myOrdersBean.addresses}" var="address"
widgetVar="addressTable" filteredValue="#{myOrdersBean.filteredAddresses}">
<p:column headerText="Pickup time" sortBy="#{address.pickupTime}"
filterBy="#{address.pickupTime}" filterFunction="#{myOrdersBean.filterByDate}">
<f:facet name="filter">
<p:datePicker selectionMode="range" value="#{myOrdersBean.pickupDateRange}"
readonlyInput="true" pattern="dd.MM.yyyy" onchange="PF('addressTable').filter()"/>
</f:facet>
<p:outputLabel value="#{address.pickupTime}">
<f:convertDateTime pattern="dd.MM.yyyy HH:mm"/>
</p:outputLabel>
</p:column>
</p:dataTable>
</p:outputPanel>
</html>
Question #1: How do I display Datepicker reliably?
Question #2: How do I show the Datepicker popup in front of the Datatable rows?
Thank you