How do I resize an iframe from another domain?
Past few days I have been trying to integrate an iframe into a site. This is a short term solution while the other side develops and API(could take months...) And because this is as short term solution we done want to use easyXDM- I have access to the other domain but its difficult enough asking them to add p3p header as it is.....
3 iframes
The closest solution I found was the 3 iframes- but it goes mental of chrome and safari so I cannot use that.
open in chrome
http://css-tricks.com/examples/iFrameResize/crossdomain.php#frameId=frame-one&height=1179
Measure the scrollbars
I found a another post on how to use the scrollheight to try and resize the form.. in theory it works well but I could not apply it properly using the iframes scroll height..
document.body.scrollHeight
That obvoisly uses the bodies height (cannot access these properties 100% is based on the clients display canvaz and not the x-domains document height)
I tried using jQuery to get the iframes height
$('#frameId').Height()
$('#frameId').clientHeight
$('#frameId').scrollHeight
return values different in chrome and ie - or just don't make sense at all. The problem is that everything inside the frame is denied- even the scrollbar...
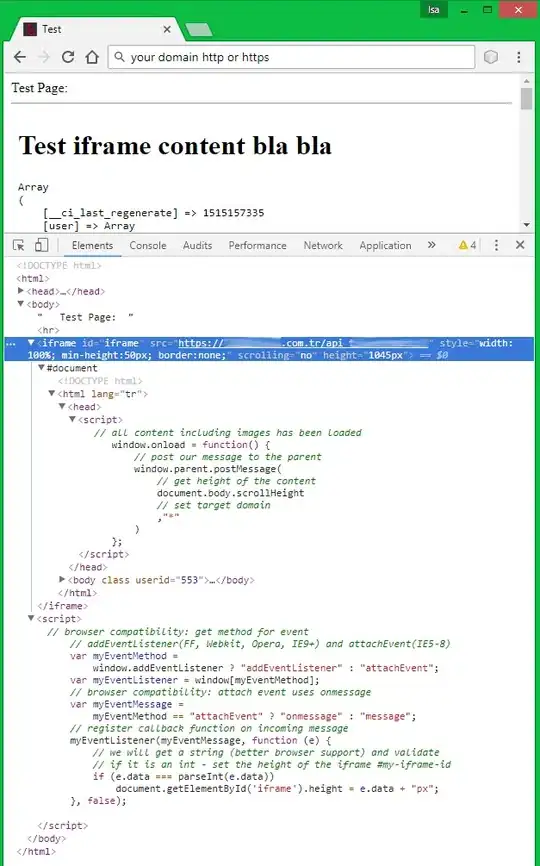
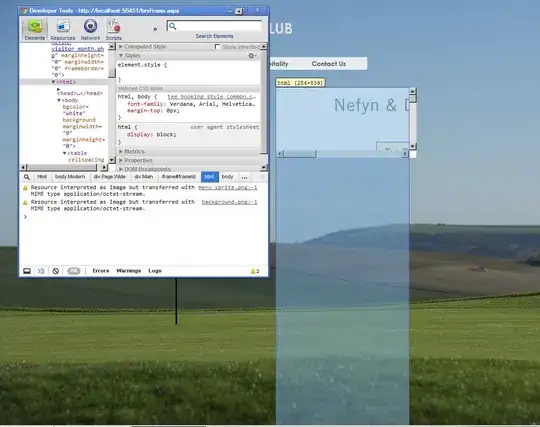
Computed Styles
But if I inspect and element in chrome of the iframe it badly shows me the documents dimensions inside the iframe (using jQuery x-domain to get iframe.heigh - access denied)
There is nothing in the computed CSS 
Now how does chrome calculate that? (edit- browser re-renders the page using its build in rendering engine to calculate all these settings - but are not attached anywhere to prevent cross-domain fraud.. so..)
HTML4
I read specification of HTML4.x and it says there that there should be read-only values exposed via document.element but it's access denied via jQuery
Proxy Frame
I went down the route of proxying the site back and calculating which is OK.. until a user logs in through the iframe and the proxy gets a login page instead of the actual content. Also to some calling the page twice is not acceptable
http://www.codeproject.com/KB/aspnet/asproxy.aspx
http://www.johnchapman.name/aspnet-proxy-page-cross-domain-requests-from-ajax-and-javascript/
Re-Render the page
I did not go this far but there are jscript engines out there that will look at the source and re-render the page based on the source file. but it would require hacking those jscripts.. and that's not an ideal situation for commercial entities... and some invoke pure Java applets or server side rendering
http://en.wikipedia.org/wiki/Server-side_JavaScript
http://htmlunit.sourceforge.net/ <-java not jscript
All this can do done with HTML5 sockets. But easyXDM is great fallback for non HTML5 complaint pages.
Solution 1 Very Great Solution!
Using easyXDM
On your server you set up a page in the form of
<html>
<head>
<script src="scripts/easyXDM.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
var transport = new easyXDM.Socket(/** The configuration */{
remote: "http://www.OTHERDOMAIN.example/resize_intermediate.html?url=testpages/resized_iframe_1.html",
//ID of the element to attach the inline frame to
container: "embedded",
onMessage: function (message, origin) {
var settings = message.split(",");
//Use jquery on a masterpage.
//$('iframe').height(settings[0]);
//$('iframe').width(settings[1]);
//The normal solution without jquery if not using any complex pages (default)
this.container.getElementsByTagName("iframe")[0].style.height = settings[0];
this.container.getElementsByTagName("iframe")[0].style.width = settings[1];
}
});
</script>
</head>
<body>
<div id="embedded"></div>
</body>
and on the callers domain they just need to add the intermediate_frame HTML and easyXDM.js in the same place. Like a parent folder - then you can access relative directories or a contained folder just for you.