I'm running into weird behaviour on IE11 when filtering tabular data using Angular.
<ng-container *ngFor="let item of items; trackBy: trackByFn">
<tr>...</tr>
<tr *ngIf="showDetails(item)">...</tr>
</ng-container>
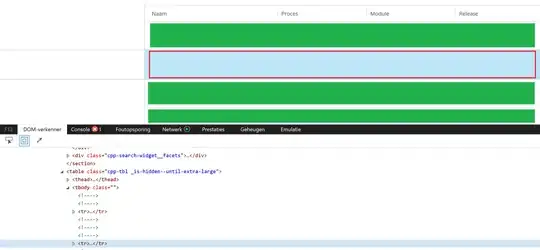
What happens is that some rows are not properly rendered when the items change (i.e. when searching or filtering data) in IE11:
As you can see in the image above, the <tr> element is there, and so is its content. The green rows render just fine, but the red one clearly isn't. As soon as I hover the empty row, its content will appear again.
The issue is probably caused by the ng-container wrapping each two rows, IE can't handle this properly. Any ideas to fix this?