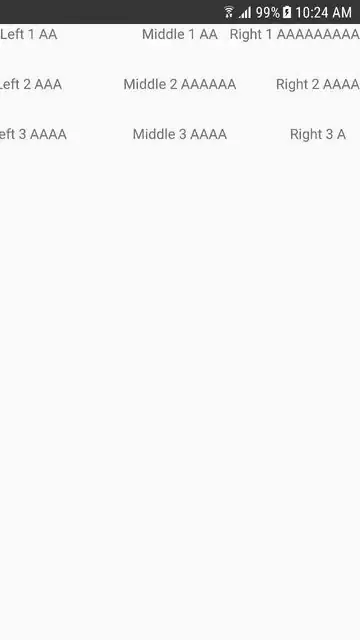
I'm going to achieve this goal using ConstraintLayout:

The length of each TextView is not fixed and may change and the TextViews should be in the middle of their columns. I guessed that barriers and guidelines could help me if I chain barrier_left and barrier_right using app:layout_constraintHorizontal_chainStyle="spread_inside", so I checked it out:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier_left"
android:layout_width="wrap_content"
android:layout_height="50dp"
app:barrierDirection="left"
app:constraint_referenced_ids="tv_left_1,tv_left_2,tv_left_3"
app:layout_constraintEnd_toStartOf="@id/barrier_right"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/tv_left_1"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="Left 1 AA"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_left_2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="Left 2 AAA"
app:layout_constraintEnd_toEndOf="@id/tv_left_1"
app:layout_constraintStart_toStartOf="@id/tv_left_1"
app:layout_constraintTop_toBottomOf="@+id/tv_left_1" />
<TextView
android:id="@+id/tv_left_3"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="Left 3 AAAA"
app:layout_constraintEnd_toEndOf="@+id/tv_left_2"
app:layout_constraintStart_toStartOf="@+id/tv_left_2"
app:layout_constraintTop_toBottomOf="@+id/tv_left_2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
<TextView
android:id="@+id/tv_middle_1"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="Middle 1 AA"
app:layout_constraintEnd_toEndOf="@+id/guideline"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_middle_2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="Middle 2 AAAAAA"
app:layout_constraintEnd_toEndOf="@+id/guideline"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@id/tv_middle_1" />
<TextView
android:id="@+id/tv_middle_3"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="Middle 3 AAAA"
app:layout_constraintEnd_toEndOf="@+id/guideline"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/tv_middle_2" />
<TextView
android:id="@+id/tv_right_1"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="Right 1 AAAAAAAAA"
app:layout_constraintEnd_toEndOf="@id/barrier_right"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_right_2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="Right 2 AAAA"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_right_1" />
<TextView
android:id="@+id/tv_right_3"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="Right 3 A"
app:layout_constraintEnd_toEndOf="@+id/tv_right_2"
app:layout_constraintStart_toStartOf="@+id/tv_right_2"
app:layout_constraintTop_toBottomOf="@+id/tv_right_2" />
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier_right"
android:layout_width="wrap_content"
android:layout_height="50dp"
app:barrierDirection="right"
app:constraint_referenced_ids="tv_right_1,tv_right_2,tv_right_3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/barrier_left" />
</androidx.constraintlayout.widget.ConstraintLayout>
but it didn't work at all! It is the result:
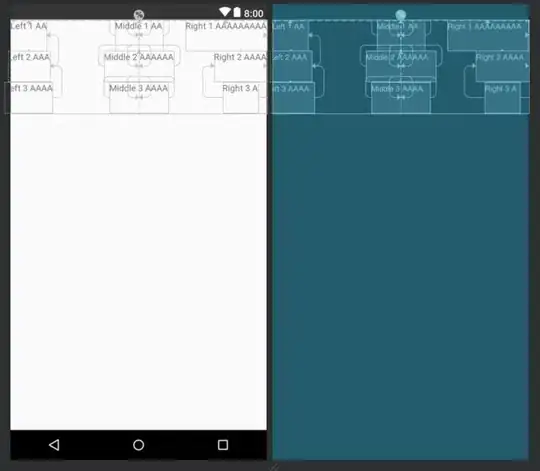
And this is my Design Surface:
I need to keep all Views on the screen (none of them should go out) and each View should place in the center of its column. I need to give some space from the Middle column to the left or right column if left or right ones are longer and need space. How can I arrange the Views like the one shown in the first image?