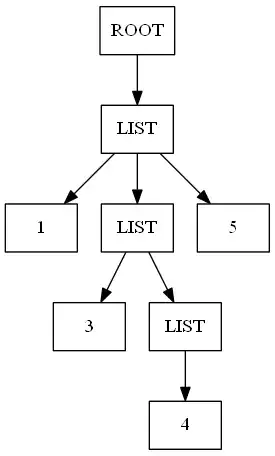
I have views hierarchy like this:
and here is my xml:
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/constraintLayout_profile">
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent" android:id="@+id/swipeRefreshLayout_userControl">
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@android:color/white"
android:id="@+id/scrollView_user_control"
app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/imageView_profile_image_user_information"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/user"
app:civ_border_width="0.5dp"
app:civ_border_color="#FF000000" android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginStart="8dp" app:layout_constraintStart_toStartOf="parent"
android:layout_marginTop="16dp" app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:text="User Fullname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView_user_fullname_user_information" android:layout_marginTop="16dp"
app:layout_constraintTop_toBottomOf="@+id/imageView_profile_image_user_information"
app:layout_constraintEnd_toEndOf="parent" android:layout_marginEnd="8dp"
app:layout_constraintStart_toStartOf="parent" android:layout_marginStart="8dp"
android:textSize="18sp"/>
<TextView
android:text="user@email.com"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView_user_email_user_information" app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
app:layout_constraintStart_toStartOf="parent" android:layout_marginStart="8dp"
app:layout_constraintTop_toBottomOf="@+id/textView_user_fullname_user_information"
android:layout_marginTop="8dp"/>
<TextView
android:text="AKAN DIHADIRI"
android:layout_width="0dp"
android:layout_height="35dp"
android:id="@+id/textView_will_come_user_information" app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" android:layout_marginTop="16dp"
app:layout_constraintTop_toBottomOf="@+id/textView_user_email_user_information"
android:gravity="center|left"
android:paddingStart="16dp" android:background="#D2D1D6"/>
<ImageView
android:src="@drawable/ic_settings"
android:layout_width="30dp"
android:layout_height="30dp"
android:id="@+id/imageView_gear_setting_user_information"
app:layout_constraintTop_toTopOf="@+id/imageView_profile_image_user_information"
app:layout_constraintEnd_toEndOf="parent" android:layout_marginEnd="24dp"/>
<androidx.recyclerview.widget.RecyclerView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:scrollbars="vertical"
app:layout_constraintTop_toBottomOf="@+id/textView_will_come_user_information"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:listitem="@layout/item_general_event"
android:id="@+id/recyclerView_attended_event_user_control"
app:layout_constraintHorizontal_bias="1.0"
android:nestedScrollingEnabled="false">
</androidx.recyclerview.widget.RecyclerView>
<ImageView
android:id="@+id/imageView_verified_icon"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginTop="4dp"
android:layout_marginEnd="4dp"
app:layout_constraintEnd_toEndOf="@+id/imageView_profile_image_user_information"
app:layout_constraintTop_toTopOf="@+id/imageView_profile_image_user_information"
app:srcCompat="@drawable/verifiedicon" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
<ProgressBar
android:id="@+id/progressBar_user_control"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="visible" />
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
as you can see, there is recycler view inside my scroll view, and also there is a swipe refresh layout wrap it all.
I want my progress bar will always be in the center of the screen. I have tried to read from here: How to make a ProgressBar stay in the center of screen despite scrolling . it is said that
You need the ScrollView to be at same level as ProgressDialog in your Layout
I have tried to implement that, like the image above, but I don't know why my progress bar will not appear in the screen.
if I put the progress bar inside the scroll view like this:
the progress bar will appear, but not in the center of the screen. it depends of the number of items inside my recycler view. so how to solve this ?