I am using a javascript called 'Facelift 1.2' in one of my websites and while the script works in Safari 3, 4b and Opera, OmniWeb and Firefox it does not in any IE version. But even in the working browser i get the following error I cannot decipher.
Maybe in due time—with more experience in things Javascript—I will be able to but for now I thought I would ask some of you, here at SO.
The following is the error popup i get in IETester testing the page for Interet Explorer 6,7 and 8:

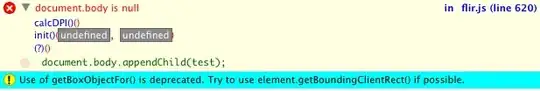
The following is from the Firebug console in Firefox 3.0.6:

The website is: http://www.457cc.co.nz/index.php In case it helps you see the problem mentioned in action.
I have also looked up what line 620 corresponds to which is: "line 76" is:
this.isCraptastic = (typeof document.body.style.maxHeight=='undefined');
which is part of this block of code (taken from the flir.js):
// either (options Object, fstyle FLIRStyle Object) or (fstyle FLIRStyle Object)
,init: function(options, fstyle) { // or options for flir style
if(this.isFStyle(options)) { // (fstyle FLIRStyle Object)
this.defaultStyle = options;
}else { // [options Object, fstyle FLIRStyle Object]
if(typeof options != 'undefined')
this.loadOptions(options);
if(typeof fstyle == 'undefined') {
this.defaultStyle = new FLIRStyle();
}else {
if(this.isFStyle(fstyle))
this.defaultStyle = fstyle;
else
this.defaultStyle = new FLIRStyle(fstyle);
}
}
this.calcDPI();
if(this.options.findEmbededFonts)
this.discoverEmbededFonts();
this.isIE = (navigator.userAgent.toLowerCase().indexOf('msie')>-1 && navigator.userAgent.toLowerCase().indexOf('opera')<0);
this.isCraptastic = (typeof document.body.style.maxHeight=='undefined');
if(this.isIE) {
this.flirIERepObj = [];
this.flirIEHovEls = [];
this.flirIEHovStyles = [];
}
}
The whole script is also available on my server: http://www.457cc.co.nz/facelift-1.2/flir.js
I just don't know where to start looking for the error, especially since it only affects IE but works in the rest. Maybe you guys have an idea. I would love to hear them.
Thanks for reading. Jannis
PS: This is what Opera's error console reports:
JavaScript - http://www.457cc.co.nz/index.php
Inline script thread
Error:
name: TypeError
message: Statement on line 620: Cannot convert undefined or null to Object
Backtrace:
Line 620 of linked script http://www.457cc.co.nz/facelift-1.2/flir.js
document.body.appendChild(test);
Line 70 of linked script http://www.457cc.co.nz/facelift-1.2/flir.js
this.calcDPI();
Line 2 of inline#1 script in http://www.457cc.co.nz/index.php
FLIR.init();
stacktrace: n/a; see 'opera:config#UserPrefs|Exceptions Have Stacktrace'