I have a form which takes an email as required input:
<div class="row">
<div class="column">
Email Address*:
</div>
<div class="column">
<input type="email" name="email" id="email" lang="en" title="Please enter a valid email address!" oninvalid="this.setCustomValidity('Please enter a valid email address!')" required />
</div>
</div>
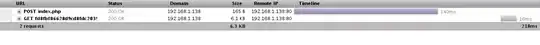
However, if for example the user presses enter or tries to submit the form without an email address, the following error correctly displays:

But when the user afterwards correctly adds an email address, the required error does not reset, thus not allowing the form to be submitted: