I'm using this tool https://angrytools.com/android/button/ to create custom android button and here is the drawable xml for it
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<corners
android:topLeftRadius="14dp"
android:topRightRadius="14dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"
/>
<solid
android:color="@color/turquoise"
/>
<size
android:width="0dp"
android:height="60dp"
/>
</shape>
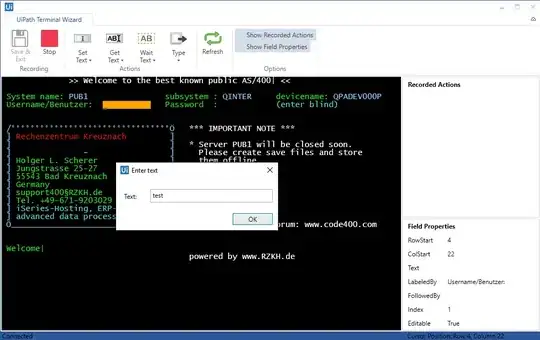
 but as appear in the image I make make the orange custom button over layout with a turquoise background color and above it I make another custom button with turquoise.
but as appear in the image I make make the orange custom button over layout with a turquoise background color and above it I make another custom button with turquoise.
it appears in the corners of orange custom button there is an effect so how can I remove this effect like this image