You can use this code for achieving the diagonal lines
.childDiv {
border:1px solid gray;
width:100px;
height:100px;
position:relative;
}
.childDiv:after {
position:absolute;
content:"";
border-top:1px solid black;
width:141px;
transform: rotate(45deg);
transform-origin: 0% 0%;
}
This will give you the diagonal line from top left to the bottom right corner. You can rotate it by a further 90° to get the diagonal from top right to bottom left.
width:141px is due to Pythagoras theorem. I took the sides as 100px, and hence, the hypotenuse(the diagonal in our case) must be 100√2 which is approximately 141.
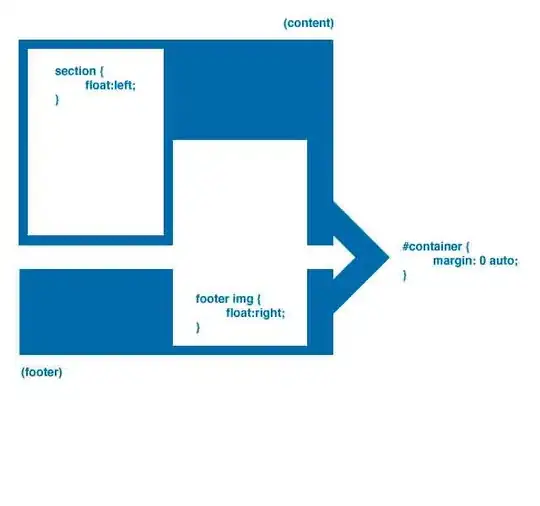
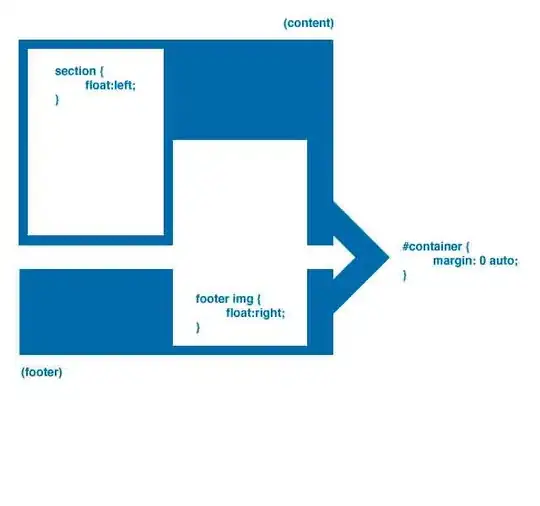
You should divide your astrology chart into 4 divs as shown:

You can employ the above code to these 4 divs (marked with blue) and get the diagonal lines as necessary. Moreover, you will need to remove certain borders from some divs. See this:

To get the divs to form a square, you will need a total of 6 divs. 4 of these will be the divs marked in the image above, and 2 will be parent divs, which will hold 2 divs each.
Each parent div will hold 2 divs within in on each row. Think of the code as:
<div id='parentDiv1'>
<div class='div1 childDiv'></div>
<div class='div2 childDiv'></div>
</div>
<div id='parentDiv2'>
<div class='div1 childDiv'></div>
<div class='div2 childDiv'></div>
</div>
In your CSS file, you should add the following code:
#parentDiv1, #parentDiv2 {
width: 100px;
height: 100px;
float: left;
}
.div1 {
float: left;
}
.div2 {
float: left;
}