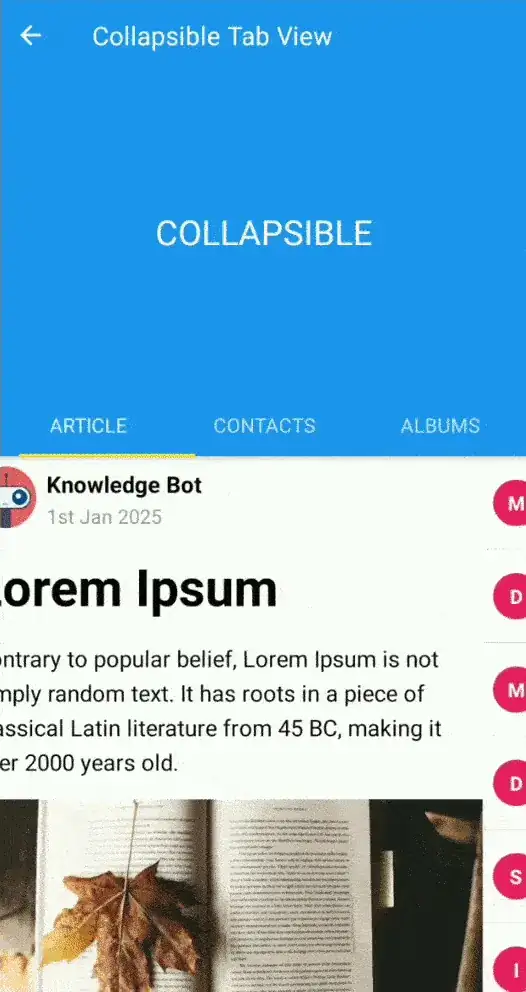
I'm trying to create a screen in React Native with 2 tabs (using react-native-tab-view) with the following layout:
------------------------
| Collapsible Header |
|------------------------|
| Tab A | Tab B |
|------------------------|
| |
| |
| FlatList |
| in Tab |
| Content |
| |
| |
| |
| |
------------------------
The layout I went for is absolute positioning for both the collapsible header AND the tab bar, and the FlatList actually covers the entire screen (and both the header and the tab bar are on top of it). To put the scrollable part after the tab bar, I added a paddingTop to the contentContainerStyle of the FlatList. This is the root of the issue - When scrolling in Tab A, then moving to Tab B, there will be a blank space because of that padding.
I created a complete Expo project to show this issue: https://expo.io/@bartzy/collapsible-tab-view-example This is the Github repo for the Expo project: https://github.com/bartzy/CollapsibleTabViewExample
Here's a quick video of the example app, showing the blank padding space after switching to Tab 2:

I'd appreciate any idea on how to eliminate that blank space when moving between tabs, while keeping the desired collapsing behavior.