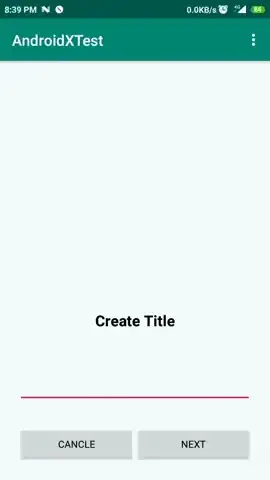
I made a new fragment for creating a new playlist, but when you focus the EditText the buttons below aren't visible. Setting "android:windowSoftInputMode="stateAlwaysHidden|adjustResize"" or only "adjustResize" didn't fix the problem.
That's the code of my layout for the fragment:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/default_fullscreen_dialog"
android:orientation="vertical"
android:padding="24dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/object_create_playlist_dialog_title"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold"
android:layout_above="@id/dialog_cp_playlistname"/>
<EditText
android:id="@+id/dialog_cp_playlistname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:autofillHints=""
android:gravity="center_horizontal"
android:imeOptions="actionNext"
android:inputType="text"
android:lines="1"
android:maxLines="1"
android:textColor="@color/white"
android:textCursorDrawable="@color/white_50"
android:textSize="35sp"
android:textStyle="bold"
app:backgroundTint="@color/white_50"
android:layout_centerVertical="true"/>
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:orientation="horizontal"
android:stretchColumns="1,0"
android:layout_below="@id/dialog_cp_playlistname"
android:layout_centerVertical="true">
<TableRow >
<Button
android:id="@+id/dialog_cp_cancel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent"
android:fontFamily="sans-serif-thin"
android:gravity="end|center_vertical"
android:paddingStart="0dp"
android:paddingEnd="25dp"
android:text="@string/object_cancel"
android:textColor="@color/white_70"
android:textSize="13sp"
android:textStyle="bold" />
<Button
android:id="@+id/dialog_cp_next"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent"
android:fontFamily="sans-serif-thin"
android:gravity="start|center_vertical"
android:paddingStart="25dp"
android:paddingEnd="0dp"
android:text="@string/object_next"
android:textColor="@color/accent_color"
android:textSize="13sp"
android:textStyle="bold" />
</TableRow>
</TableLayout>
</RelativeLayout>
That's the style that I use for the fragment:
<style name="AppTheme.Dialog">
<item name="android:windowTranslucentStatus">true</item>
<item name="android:colorAccent">@color/accent_color</item>
<item name="android:windowActionBar">true</item>
<item name="android:windowAnimationStyle">@style/WindowAnimationStyle</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">#ffffff</item>
</style>
<style name="AppTheme.Dialog.CreatePlaylist">
<item name="android:windowTranslucentStatus">true</item>
<item name="android:colorAccent">@color/accent_color</item>
<item name="android:windowActionBar">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:textSelectHandleLeft">@drawable/null_shape</item>
<item name="android:textSelectHandleRight">@drawable/null_shape</item>
<item name="android:textSelectHandle">@drawable/null_shape</item>
</style>
MyApp:
I would like to (Spotify):
I would be glad about an answer.