In my React project, I have a component for a landing page. A section element with a class of "landing" is the top-level element for the component. I would like the background image to take the full width of the screen, which it does -- however, there is white space below the cover image and a scrollbar appears.
Setting html { overflow-y: hidden } eliminates the issue, but I can't do that because it chops off the content for other components that do require a scrollbar. (React Router is used to display the component -- if only there were some way I can do that when the landing component route is being displayed only...)
When I open Chrome dev tools and hover over the white space, two things are highlighted: first (up higher) div#root, and below, html.
CSS for section element:
.landing {
/* center center is background-position, cover is background-size (see https://stackoverflow.com/questions/31558245/declaring-all-css-background-properties-in-one-line-especially-background-size) */
/* bacground-position: 2-value syntax: one value defines X and the other defines Y. Default value is top left or 0% 0% */
background: url('./img/showcase.jpg') no-repeat center center / cover;
height: 100vh;
}
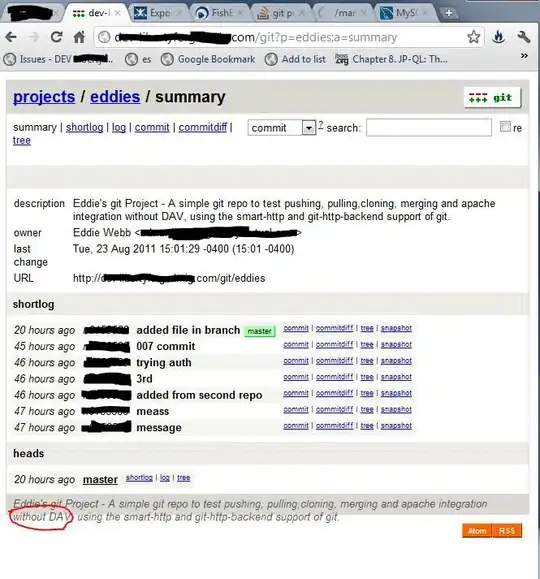
GitHub repo here. Landing page component code here. Full CSS here.