I have a fixed-position container element with two children. Both children contain text. I want one of the children to dynamically set the width of the container with its content. I want the other child's text to wrap appropriate based on that width.
For example:
.container {
position: fixed;
}
.wrap {
background: red;
}
.stretch {
background: green;
}<div class="container">
<div class="wrap">
this text is very very long
</div>
<div class="stretch">
shorter text
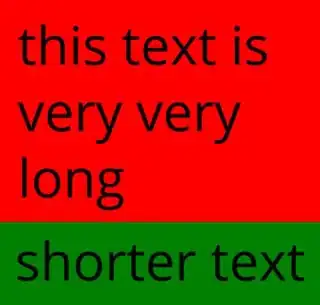
<div>
</div>In this example, I would like the container's width to match the shorter green .stretch div. I want the red .wrap div to have the same width, with the text wrapped inside, like: