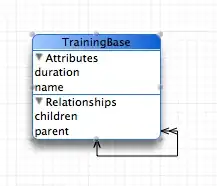
I have problem with "double scrolling"; This is screen from my app:
 As you can see, the space for adding tables is surrounded by a scroll bar.
I just need the scroll function to zoom in and out of my diagram, not to move it up and down. The current situation is that if I run my function that zooms in and out on the diagram, it also scrolls up or down. It makes such a double scroll which makes no sense.
As you can see, the space for adding tables is surrounded by a scroll bar.
I just need the scroll function to zoom in and out of my diagram, not to move it up and down. The current situation is that if I run my function that zooms in and out on the diagram, it also scrolls up or down. It makes such a double scroll which makes no sense.
Is it possible to turn off only the "scroll" function without turning off the scroll bars on the sides?
This is some code (my event wheel)(i am using library "MindFusion Diagramming"):
document.addEventListener('wheel', function (e) {
var zoom = diagram.getZoomFactor();
zoom -= e.deltaY / 35;
if(zoom > 70 && zoom < 200 )
{
diagram.setZoomFactor(zoom);
}
//e.preventDefault();
});
And this is an error when I uncomment e.preventDefault ()

My divs (content is an area with scrollbars):
<div id="content" style="position: static; width: 1600px; height: 700px;" >
<!-- The Overview component is bound to the canvas element below -->
<div style="position: absolute; right: 120px; width: 200px;
height: 200px; border: 1px solid #ffffff; background-color: #c0c0c0;">
<canvas id="overview" width="200" height="200">
</canvas>
</div>
<!-- The Diagram component is bound to the canvas element below -->
<div style="position: static; width: 100%; height: 100%; overflow: auto;">
<canvas id="diagram" width="2100" height="2100">
This page requires a browser that supports HTML 5 Canvas element.
</canvas>
</div>
</div>