Excuse
Just learning .toml and have a rudimentary understanding of CSS and html (not enough, I think, to know where to look for this issue).
Relevant Info
- I have been working off of the original Hugo theme (theme 1) and adapted version (theme 2), each having similar results.
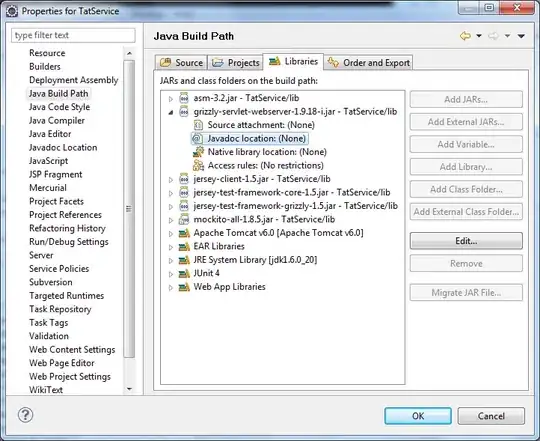
- I am deploying a website via Netlify. Here is the source code.
Problem
When I render the site locally (using blogdown::serve_site()), the drop down menu and the theme brightness elements (upper RHS of the webpages; Fig. 1, Fig. 2) work as expected (the menu responds, and the theme goes from dark to light; Fig. 3).
Question
Does anyone see any obvious errors in my source code or can you point me to the location in the source code which I might test?
Figures
Fig. 1: elements of interest (left, drop down menu; right, theme brightness). the drop down menu will appear if you reduce width of window.
Fig. 2: demonstration of theme change from bright (Fig. 1) to dark (here) and loss of the drop-down menu (3 horizontal bars; occurs when browser window width is increased).
Fig. 3: demonstration of the drop-down menu working as expected. screenshot taken on local website rendering.