I am trying to creating PDF from html using wkhtmltopdf libraray (https://github.com/wkhtmltopdf/wkhtmltopdf)
But ihave issue in creating two column pdf like newparers .
This issue is listed in a number of Posts, However, no solution is provided.
Using CSS,
.newsection { -webkit-column-count: 2; /* Chrome, Safari, Opera /
-moz-column-count: 2; / Firefox */
column-count: 2;}
does not render PDF with Newspaper style columns.
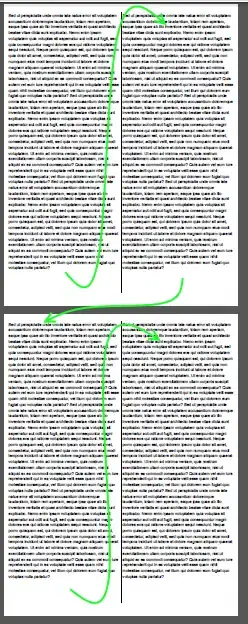
Desired output shown below;