I'm using expressjs and added cors validation for a all origins.
const options = {
origin: ['*'],
credentials: true,
exposedHeaders: false,
preflightContinue: false,
optionsSuccessStatus: 204,
methods: ['GET', 'POST'],
allowedHeaders: allowedHeaders,
};
module.exports = cors(options);
This is enabling one of the two CORS requests that I'm using however, One of which is a response from server and the other one is a socket.
I'm using angular observable to get the response like.
const headers = {
// Host: '',
};
return this.http.get(`${environment.BASE_URL}:${_port}`,
{ headers, observe: 'response' });
}
The request that is not a socket sends a proper response. However, the one with the socket is sending me a different object.
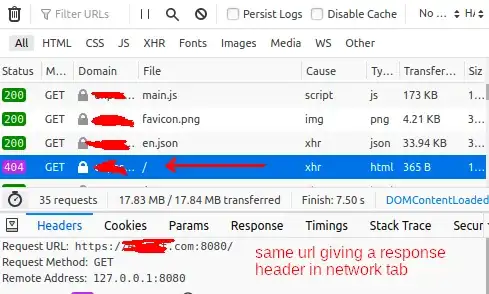
But I'm also getting the right response from socket if I look into the network tab.
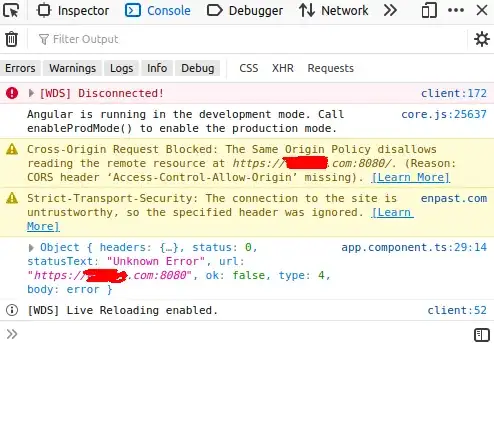
See screenshots below.
https://prnt.sc/qlq9up (CORS Invalid)

https://prnt.sc/qlqd88 (Response Header in network Tab)

This header is retrievable if I turn on the CORSe Extension on my Firefox Browser.
EDIT:
I'm not using Socket.io but rather a Web Socket websocket = require('ws');
ANSWER : My issue was a logical error.
This wasn't exactly what solved my issue because I was using websocket and not socket.io however, this made me realize my problem, I was listening to websocket and https seperately and was able to fix this once I added the option to use cors in websocket