I am trying to build an android layout using layout_weight to fit all sizes of devices and I have some trouble understanding its comportment.
I noticed that changing the layout_width/layout_height influenced the layout_weight comportment, but I don't understand how.
Let's say for example I want to have a vertical LinearLayout divided in three inners LinearLayout such that the one at the top and the one at the bottom are filling 25% of the screen, and the on in the middle 50%, and that should not depend of the content of the inner layouts. (If the content of a inner LinearLayout is too big, it should not shift the others layouts)
In order to do this, should I set the layout_height attribute of the inner LinearLayout to fill_parent or to wrap_content?
Thanks!
EDIT: It looks like the layout_weight is inversely proportional to the size the layout will occupate.
3 examples:
Weight 1/1/1 (working as I expected)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mainLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/layout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#FF0000"/> //RED
<LinearLayout
android:id="@+id/layout2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#00FF00"/> //GREEN
<LinearLayout
android:id="@+id/layout3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#0000FF"/> //BLUE
</LinearLayout>
Results:

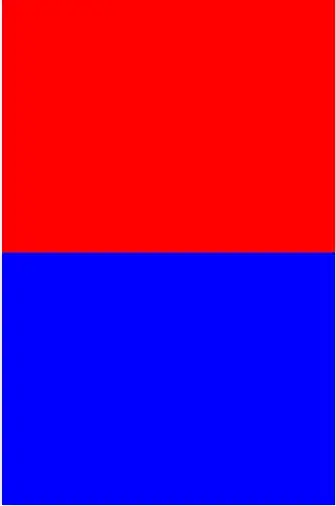
Weight 1/2/1 (Why, oh why?)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mainLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/layout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#FF0000"/> //RED
<LinearLayout
android:id="@+id/layout2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00FF00"/> //GREEN
<LinearLayout
android:id="@+id/layout3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#0000FF"/> //BLUE
</LinearLayout>
Results:

**Weight 3/2/3 (What I entended to do with 1/2/1):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mainLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/layout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#FF0000"/> //RED
<LinearLayout
android:id="@+id/layout2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00FF00"/> //GREEN
<LinearLayout
android:id="@+id/layout3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#0000FF"/> //BLUE
</LinearLayout>
Results: