I try to make grid column,but the property don't diplay,and its said invalid property value.
Can you help me solver this error?
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.slider {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background: linear-gradient(to left, #ba7463, #d1a984);
z-index: -1;
}
nav {
display: grid;
grid-template-columns: 10% 1fr 1fr 10%;
min-height: 10vh;
color: white;
}
#logo {
grid-column: 2/3;
font-size: 24px;
}
here is my css file.
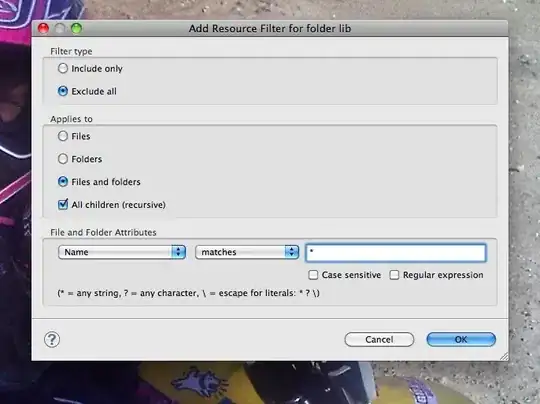
And there is the error: