Question: Is it possible to wrap text when typing in abnormally long names in MaterialTable?
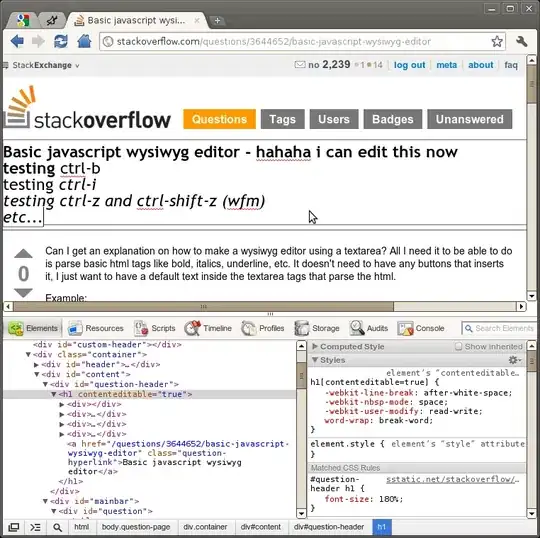
An issue I'm having with the Material Table is when typing in a very long name, for example "LONG NAME LONG NAME LONG NAME LONG NAME" the line continues, and the previous words "disappear".
Is there a way to wrap the text so when I'm typing a really long name, the text field continually expands?
Code: https://codesandbox.io/s/material-demo-vnk66
The current issue:
What I want to try and do, where the text wraps inside the box.
What I've tried to do was inline styles in the MaterialTable declaration, and then in the outer element I have, but this doesn't work:
style = {{
whiteSpace: "normal",
wordWrap: "break-word",
}}