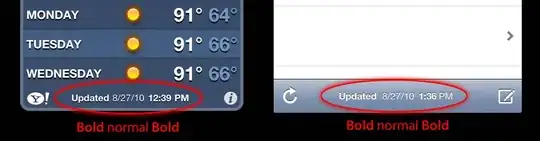
The Flutter engine matches fonts within a family based on the metadata in the font itself.
(We should remove the style descriptors in pubspec.yaml now that they are obsolete).
Declaring these fonts as different families in pubspec.yaml will work
around this.
Example can be seen here
which you have done.
But otf is may not be supported. it can be because of google fonts.
If its still not working then...
There is a trick you can use which is to convert otf to ttf via a
third party i.e. convertio etc.
Then you can use it as a normal font.
- Import the font files.
- Declare the font in the pubspec.
- Set a font as the default.
- Use a font in a specific widget.