Hello i'm trying to do like an arrow from a question balloon:
code:
<Styled.MessageWrapper user={message.user}>
<Styled.BotImg src={BotLogo} user={message.user} />
<Styled.ChatMessage user={message.user}>
{message.text}
</Styled.ChatMessage>
</Styled.MessageWrapper>
css:
const MessageWrapper = styled.div`
display: flex;
align-items: center;
justify-content: ${props => (props.user ? 'flex-end' : 'flex-start')};
`;
const BotImg = styled.img`
display: ${props => (props.user ? 'none' : 'block')};
padding-left: 10px;
width: 40px;
`;
const ChatMessage = styled.div`
margin: 1ex;
padding: 1ex;
border-radius: 2px;
${props => (props.user ? messageClient : messageBot)}
`;
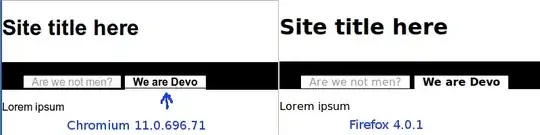
now i have this:
i trying make this but not sucess: