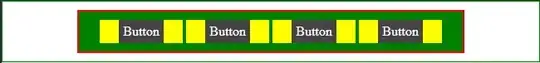
When I resize my webpage in browser or visit it on my phone, the tag is like half or maybe less width of the page, the smaller the window, the bigger the gap. See screenshots below:


Some additional info: I use symfony, I have this in my code:
<meta name="viewport" content="width=device-width, initial-scale=1">
The rest of the web is ok, just pages in one of my layouts are affected, but I have basically the same headers as in the other layouts, which means same styles and meta tags...