I have created a new project in Stenciljs, but I have a problem using the components created in that project.
import { Component, h, Prop } from '@stencil/core';
@Component({
tag: 'fd-story',
styleUrl: './story.css',
shadow: true
})
export class Story {
@Prop() name = '';
render() {
return (
<div class="label">
<span>{this.name}</span>
</div>
);
}
}
I need to use this component in another container component (Carousel), but I have the following problem:

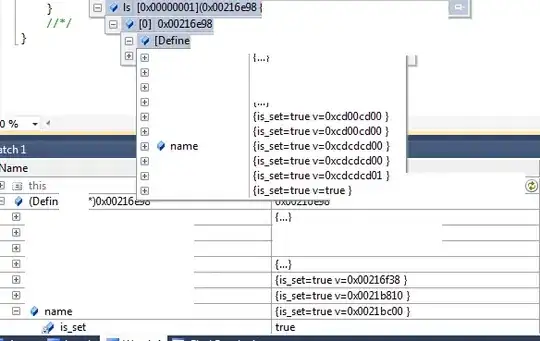
As a solution to this problem, VSCode tells me that I can import that component, but when I do, I get the following error:
TypeError: Class constructor Story cannot be invoked without 'new'
I am working on Windows 10. Has anyone happened? I appreciate your comments.