I have a problem with background on activities and fragments when I use background in App theme:
<item name="android:colorBackground">@android:color/white</item>
<item name="android:windowBackground">@android:color/white</item>
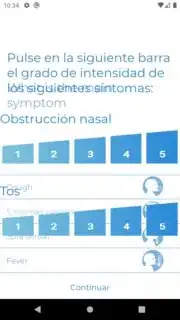
When I put this on my theme and navigate between fragments with animation make a strange shadow:
This is normal? I have a transaction animation between fragments:
//add fragment
supportFragmentManager.beginTransaction().setCustomAnimations(
R.anim.enter,
R.anim.exit,
R.anim.pop_enter,
R.anim.pop_exit
).replace(R.id.fragment_container,fragmentToShow)
.addToBackStack(null).commit()
If I remove the animation fragment, shadow overlap previous fragment (is worst then the animation is not the problem):
All base theme app is:
<style name="Base.Theme.App" parent="Theme.AppCompat.DayNight">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowLightStatusBar" tools:ignore="NewApi">true</item>
<item name="android:statusBarColor" tools:targetApi="lollipop">@android:color/transparent</item>
<item name="windowActionBarOverlay">true</item>
<item name="colorControlNormal">@color/secondaryColor</item>
<item name="android:colorBackground">@android:color/white</item>
<!-- Styles of text -->
<item name="android:textColor">@color/colorText</item>
<item name="android:textSize">18sp</item>
<item name="android:fontFamily">@font/montserrat_regular</item>
<!-- CheckBox style -->
<item name="android:checkboxStyle">@style/MyCheckBoxStyle</item>
<!-- styles of button -->
<item name="android:textAllCaps">false</item>
</style>
The shadows disappear after seconds in both cases... Can you help me, please?