How can I add a "mini-map" in my UITableViewController?
I would like to use the same "design/layout" as with Maps app. Please see:

How can I add a "mini-map" in my UITableViewController?
I would like to use the same "design/layout" as with Maps app. Please see:

You might consider, rather than having a fully functional MKMapView in your UI, use the Google Static Maps API. You can just format a URL with the appropriate location and get back an image asynchronously. You can stick the results in a UIImageView:
http://maps.google.com/maps/api/staticmap?center=kakn%C3%A4stornet&size=88x88&maptype=roadmap&sensor=false

Just make sure you cache the results, so you aren't hitting Google servers every time someone runs your app.
Here is a URL with a marker included:
http://maps.google.com/maps/api/staticmap?center=kakn%C3%A4stornet&size=88x88&maptype=roadmap&markers=size:tiny|color:green|kakn%C3%A4stornet&sensor=false

I figured it out, or at least almost. Thanks to @AhmadTK.
This is my code:
#import <MapKit/MapKit.h>
#import "RackAnnotation.h"
#import <QuartzCore/CATransaction.h>
#import <QuartzCore/CAAnimation.h>
[...]
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (indexPath.section == 0)
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
[cell.textLabel setText:theAnnotationSet._address];
[cell.textLabel setShadowColor:[UIColor whiteColor]];
[cell.textLabel setShadowOffset:CGSizeMake(0, 1)];
MKMapView *mapView=[[MKMapView alloc] initWithFrame:CGRectMake(1, 1, 68, 68)];
mapView.mapType=MKMapTypeStandard;
mapView.showsUserLocation=NO;
[mapView setContentMode:UIViewContentModeBottomRight];
MKCoordinateRegion region;
region.center=theAnnotationSet._coordinate;
MKCoordinateSpan span;
span.latitudeDelta = 0.01;
span.longitudeDelta = 0.01;
region.span=span;
[mapView setRegion:region animated:NO];
[mapView addAnnotation:theAnnotationSet];
[mapView setScrollEnabled:NO];
[mapView setUserInteractionEnabled:NO];
UIButton *mapButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 70, 70)];
[mapButton setBackgroundColor:[UIColor grayColor]];
CALayer *mapLayer = mapView.layer;
mapLayer.masksToBounds = YES;
mapLayer.cornerRadius = 10.0;
[mapButton addSubview:mapView];
[mapButton setContentEdgeInsets:UIEdgeInsetsMake(1, 1, 1, 1)];
CALayer *layer = mapButton.layer;
layer.masksToBounds = YES;
layer.cornerRadius = 10.0;
[cell addSubview:mapButton];
[cell setAccessoryView:mapButton];
[cell setEditing:YES];
NSLog(@"Title: %@", theAnnotationSet._address);
return cell;
}
else {
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
return cell;
}
}
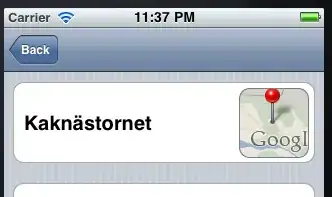
And this is the result:

The only problem I have left is getting it on the left side. As far as I can see that can only be done by using your own subclass and either UITableViewCell or set your own view as header.
The other thing I have left to figure out is how to remove "Googl" in this mini-map. I mean, I have it in the main map and now its just annoying me.
Cheers, Paul Peelen
I believe your example in the question is achieved with UITableView header view. Try dragging a UIView to you UITableView Controller, and customize that UIView. It should be much easier than modifying a TableViewCell.
Reference: