edit: applying min-height: 0; to .svg-container fixes the container sizes but in Edge the svg elements overflow their containers.
I am trying to make an inline SVG element scale to the height of its parent container. The parent container is sized using CSS grid (I have also tried flex box).
I have been able to get this working as desired when viewing in Google Chrome by setting the elements max-height property to 100%. However when viewed in other browsers the SVG seems to ignore this rule.
These are the browsers I have tried:
- Google Chrome: Version 80.0.3987.87 (Official Build) (64-bit) - this one works
- Microsoft Edge: 44.18362.449.0
- Firefox Developer Edition: 73.0b12 (64-bit)
- Firefox: 72.0.2 (64-bit)
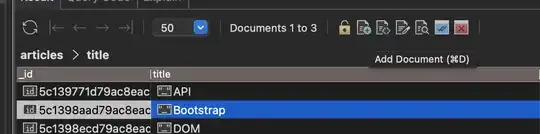
Here is what it looks like in Google Chrome (desired result):

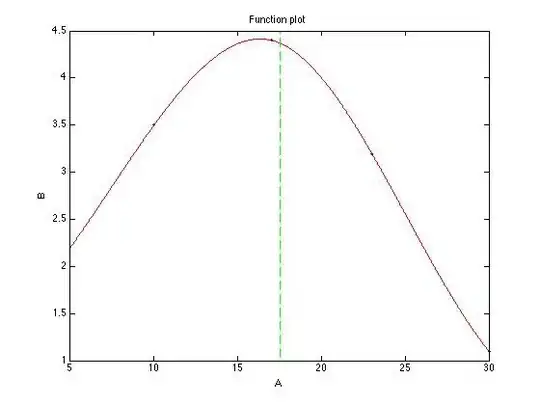
Here is what it looks like in FFDE (also in regular FF & Edge):

The body and html elements both have a rule of height: 100vh; and all other child sizes are derived from % or fr.
I would very much appreciate any guidance as to how to ensure the elements do not exceed 100% of their parent containers when the containers when using css grid or flex as so far none of the solutions I have found in other threads have worked for me.
Here is a jsfiddle and below I will include the code. Thank you for your time.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
width: 100vw;
height: 100vh;
font-family: Arial, Helvetica, sans-serif;
display: flex;
justify-content: center;
}
.container {
display: grid;
grid-template-rows: 1fr 2fr 3fr;
width: 100%;
max-height: 100%;
max-width: 540px;
}
.svg-container {
border: 1px solid black;
}
svg {
width: 100%;
height: 100%;
max-height: 100%;
} <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="svg-container">
<svg viewBox='0 0 3.904897 29.412678' xmlns='http://www.w3.org/2000/svg' preserveAspectRatio='none'>
<path
d='M 0,25.550255 V 3.8624222 H 2.01753 V 25.550255 H 0 m 2.850575,3.862422 H 2.551199 C 1.142257,29.412677 0,27.979719 0,26.211588 v -0.661333 h 2.01753 v 0.981485 c 0.0024,0.884983 0.574154,1.599169 1.2756,1.593463 h 0.611767 v 1.287474 z M 2.850575,0 H 2.5512 C 1.142257,0 0,1.4329586 0,3.2010897 V 3.8624222 H 2.01753 V 2.8809378 C 2.01993,1.9959549 2.591684,1.2817684 3.29313,1.2874741 H 3.904897 V 0 Z' />
</svg>
</div>
<div class="svg-container">
<svg viewBox='0 0 3.904897 29.412678' xmlns='http://www.w3.org/2000/svg' preserveAspectRatio='none'>
<path
d='M 0,25.550255 V 3.8624222 H 2.01753 V 25.550255 H 0 m 2.850575,3.862422 H 2.551199 C 1.142257,29.412677 0,27.979719 0,26.211588 v -0.661333 h 2.01753 v 0.981485 c 0.0024,0.884983 0.574154,1.599169 1.2756,1.593463 h 0.611767 v 1.287474 z M 2.850575,0 H 2.5512 C 1.142257,0 0,1.4329586 0,3.2010897 V 3.8624222 H 2.01753 V 2.8809378 C 2.01993,1.9959549 2.591684,1.2817684 3.29313,1.2874741 H 3.904897 V 0 Z' />
</svg>
</div>
<div class="svg-container">
<svg viewBox='0 0 3.904897 29.412678' xmlns='http://www.w3.org/2000/svg' preserveAspectRatio='none'>
<path
d='M 0,25.550255 V 3.8624222 H 2.01753 V 25.550255 H 0 m 2.850575,3.862422 H 2.551199 C 1.142257,29.412677 0,27.979719 0,26.211588 v -0.661333 h 2.01753 v 0.981485 c 0.0024,0.884983 0.574154,1.599169 1.2756,1.593463 h 0.611767 v 1.287474 z M 2.850575,0 H 2.5512 C 1.142257,0 0,1.4329586 0,3.2010897 V 3.8624222 H 2.01753 V 2.8809378 C 2.01993,1.9959549 2.591684,1.2817684 3.29313,1.2874741 H 3.904897 V 0 Z' />
</svg>
</div>
</div>
</body>
</html>