I am creating R notebooks that contain equations. I am using RStudio 1.2.5033 on Windows 10, R 3.5.1, and rmarkdown 2.1. When my R notebooks are rendered as HTML, MathJax (v2.7.2) uses the "HTML-CSS" output processor to render the equations. But I think that the output from the "CommonHTML" output processor looks better. So I want to include a directive, in my R notebooks, that forces MathJax to use the CommonHTML output processor. How may I do this?
If I were rendering an ordinary R Markdown document with output format html_document, I could solve the problem via the mathjax option in my YAML header. For example, when the following file is rendered to HTML, MathJax will use the CommonHTML output processor:
---
title: "Trouble with MathJax"
output:
html_document:
mathjax: "https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-AMS_CHTML.js"
self_contained: false
---
\begin{equation}
R_3 = \alpha
\end{equation}
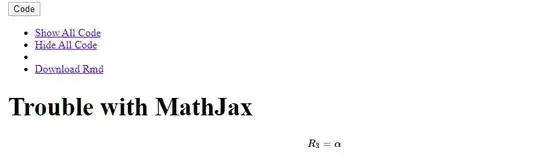
But this solution doesn't work well when I change the output format from html_document to html_notebook. In that case, I get output that looks like this:

The equation is rendered with CommonHTML, but there is a lot of cruft at the top of the page (note the four bullet points), and the default R Notebook CSS doesn't seem to be implemented.
The problem seems to be general to rendering R notebooks with self_contained: FALSE, as suggested in R notebooks don't render properly when "self_contained" is FALSE because the "files" directory is deleted after rendering. But I can't see a good workaround for that problem.
Dead Ends
The MathJax documentation seems to indicate that I can specify the output processor by adding the jax array in a call to MathJax.Hub.Config(). But when I've done that, my equations are still displayed via the HTML-CSS output processor. Here is a minimal example of an R Markdown document that exhibits the problem:
---
title: 'Trouble with MathJax'
output: html_notebook
---
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
jax: ["input/TeX", "output/CommonHTML"],
});
</script>
\begin{equation}
R_3 = \alpha
\end{equation}
The call to MathJax.Hub.Config() seems to do nothing here. In both Chrome and Edge, the equation is rendered via HTML-CSS, not CommonHTML. How can I change the rendering to Common HTML?
Related Posts
- One year-old post, Is there a way in markdown to override default mathjax renderer?, is about Jupyter notebooks, but it's relevant. It hasn't received an answer.
- Adapting the script in this post from the MathJax Google Group –– mainly by changing "HTML-CSS" to "CommonHTML" –– doesn't seem to have any effect.