I want to convert an on-screen SVG and download it as a png file upon pressing a button. I found an article (Save inline SVG as JPEG/PNG/SVG) which works except for some weird reason, it truncates the output to 300 x 150 when the SVG I have is 800 x 300.
Can you help me to set the canvas size to the size of my SVG so that it can be exported without truncating?
I insert the original link to the jfiddle I used http://jsfiddle.net/LznLjxq7/ from the original post.
In the HTML section, I replaced the svg with my svg as follows:
<svg id="mysvg" width="800" height="300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<text x="50" y="60" fill="black"
font-family="Arial, Helvetica, sans-serif"
font-size="28">Revenue and Expenses</text>
<line x1="150" y1="80" x2="150" y2="320"
style="stroke:rgb(155, 144, 144);stroke-width:5" />
<script type="application/ecmascript">
<![CDATA[
var mysvg = document.getElementById("mysvg");
var chartStart = [152, 84, 152]
var chartWidth = [100,64,36]
var chartNames = ["$7,110 Revenue", "$4,539 Expenses","$2,571 Profit"]
var chartColor = ["#28CE6D","#DF3456","#4DC7EC"]
var num = chartNames.length;
while (num-- > 0)
{
var rect = document.createElementNS("http://www.w3.org/2000/svg", "rect");
rect.setAttribute("x", chartStart[num]);
rect.setAttribute("y", [num] * 70 + 100);
rect.setAttribute("width", chartWidth[num]);
rect.setAttribute("height", "50");
rect.setAttribute("style", "fill:" + chartColor[num] + ";stroke:black;stroke-width:0;opacity:1");
var label = document.createElementNS("http://www.w3.org/2000/svg", "text");
label.setAttribute("x", "280");
label.setAttribute("y", [num] *70 + 130);
label.setAttribute("style", "fill:black");
label.setAttribute("font-family", "Arial, Helvetica, sans-serif");
label.setAttribute("font-size","18");
var txt = document.createTextNode(chartNames[num]);
label.appendChild(txt);
mysvg.appendChild(rect);
mysvg.appendChild(label);
}
]]>
</script>
</svg>
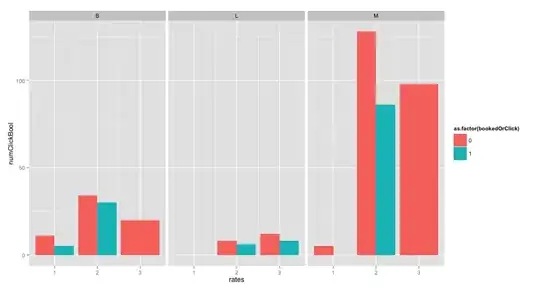
The image I get is:
The image I expected is:
UPDATE
I tried out Sydney's suggestion in the comment of adding
<svg id="mysvg" viewbox="0 0 800 300"
and in the Javascript changing line to an amended version of Sydney's one after reading Mozilla article to this:
ctx.drawImage(this, 0, 0, this.width, this.height);
But this has resulted in the full image instead of truncating but at 300 x 150 dimensions which has scaled it to a very low quality image.
How do I make the output be 800 x 300 rather than only having control over the size of an input to be used to create the image? Thanks