First of all, Blurry Launcher Icons is a bit different from what I'm asking.
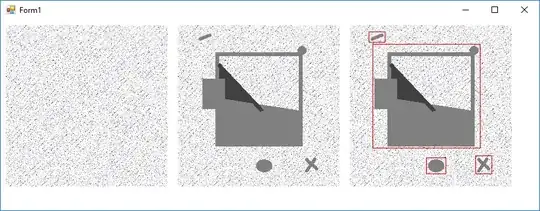
I designed a logo for a test app but it doesn't seem to get smooth at all. Compare google play's logos and my custom logo:

It has very jagged edges and I don't know how to fix it. I have provided three different dimensions for the mipmap-mdpi, mipmap-hdpi, mipmap-xhdpi and mipmap-xxhdpi with 512 X 512 px, 1024 X 1024 px , 2046 X 2046 px and 4096 X 4096 px respectively yet it just keeps rendering this sort of look. I found here that vector drawables are not supported for launcher icons so I don't know what the solution is and why is it rendering this way. Here is a temporary link to the .svg file used
P.S: I'm looking for kitkate and above. Thanks in advance.