In my tableview names and title are comes from server through xml parsing as soon below figure.

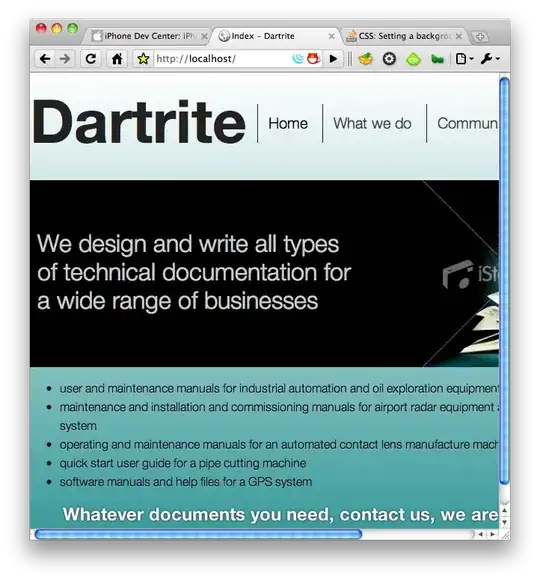
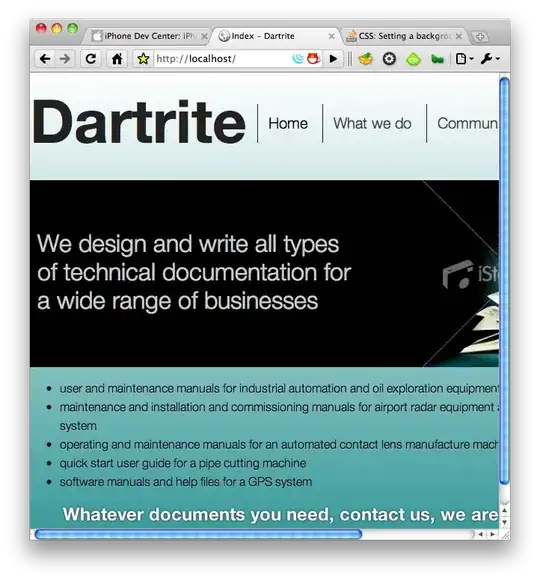
In this tableview list I want to use indexed search which are as shown in the image below. How can I do this?

In my tableview names and title are comes from server through xml parsing as soon below figure.

In this tableview list I want to use indexed search which are as shown in the image below. How can I do this?

var arrData = Array<Any>()
var fromFilter:Bool = false
var arrStrData = Array<String>()
Step - 1 : Create UItableView in Your Story Board. - Datasource, Delegate
Step - 2 : import - UITableViewDelegate,UITableViewDataSource
Step - 3 : Implement methods
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int
{
return self.arr.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell
{
let cell = tableView.dequeueReusableCell(withIdentifier: "MainCell") as! MainCell
cell.selectionStyle = .none
var dictData: [String: AnyObject] = [String: AnyObject]()
dictData = self.arrData[indexPath.row] as! [String : AnyObject]
cell.lblName.text = dictData["name"] as? String ?? ""
cell.lblEmail.text = dictData["email"] as? String ?? ""
cell.lblAddress.text = dictData["address"] as? String ?? ""
let image = dictData[""] as? String ?? ""
cell.img?.sd_setImage(with: URL(string: image), placeholderImage: UIImage(named: "download.jpeg"), options: [.continueInBackground,.lowPriority], completed: {(image,error,cacheType,url) in
if error == nil
{
cell.img?.image = image
}
else
{
cell.img?.image = UIImage(named: "download.jpeg")
}
})
return cell
}
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath)
{
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 100
}
You can have Array of dictionaries where each section will be represented by dictionary object. The key for the dictionary would be the section Title and the value would be an array of rows in section.
You can use NSPredicate to search the returned array from server and construct the data source array. NSPredicate Programming Guide