I have a textbox on the bottom of the screen and when I tried clicking it, it gets block by the keyboard.
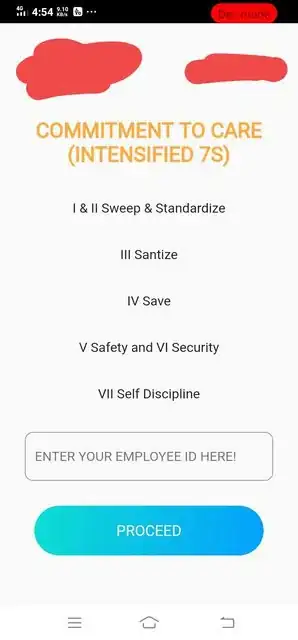
Before pressing the textfield

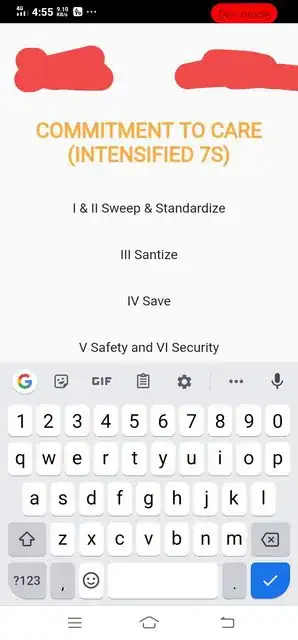
After pressing the textfield

Here is the Code
import 'package:flutter/material.dart';
import 'package:survey/content/7scontent.dart';
import 'package:survey/content/surveycon.dart';
import 'package:survey/widgets/animations.dart';
import '../widgets/buttonstyle.dart';
import 'package:survey/widgets/widgetlist.dart';
class sevens extends StatelessWidget {
final listoftitle = [
"I & II Sweep & Standardize", "III Santize", "IV Save", "V Safety and VI Security", "VII Self Discipline",
];
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
resizeToAvoidBottomPadding: true,
resizeToAvoidBottomInset: false,
body: Center(
child: Padding(
padding: EdgeInsets.all(5),
child: Column(
children: <Widget>[
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
SizedBox(height: 30),
Center(
child: SizedBox(
height: 50,
width: 300,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Image.asset(imgtitle1,width: 100,height: 70,),
SizedBox(width: 50,),
Image.asset(imgtitle2,width: 100,height: 70,),
],
),
),
),
SizedBox(
height: 30,
),
Text(
'COMMITMENT TO CARE (INTENSIFIED 7S)',
maxLines: 2,
textAlign: TextAlign.center,
overflow: TextOverflow.ellipsis,
style: TextStyle(
color: Colors.orangeAccent,
fontWeight: FontWeight.bold,
fontSize: 25.0),
),
SizedBox(
height: 20,
),
Container(
padding: const EdgeInsets.symmetric(horizontal: 1.0, vertical: 2.0),
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.width/ 1.2,
child: ListView.builder(
itemCount: listoftitle.length,
physics: NeverScrollableScrollPhysics(),
itemBuilder: (context, index){
return ListTile(
title: Text(listoftitle[index],textAlign: TextAlign.center,),
);
},
),
),
Container(
width: 300,
child: TextFormField(
decoration: InputDecoration(
labelText: 'ENTER YOUR EMPLOYEE ID HERE!',
border: OutlineInputBorder(borderRadius: BorderRadius.circular(10.0)),
),
),
),
SizedBox(height: 30),
Center(
child: InkWell(
onTap: (){
Navigator.push(context, SlideRightRoute(page: sevenscontent()));
},
child: roundedRectButton("PROCEED", signInGradients),),
)
],
),
],
),
)
),
),
);
}
}
Anyone who can help please? I tried experimenting a little bit with SingleScrollView but no success.