I would like to center an element which depends on the viewport. I have a header with five elements inside :
- One button on the left
- One logo on the middle
- Three buttons on the right
I want logo to be center depending of the viewport. I made a codepen : https://codepen.io/pier6dev/pen/WNvjJGX
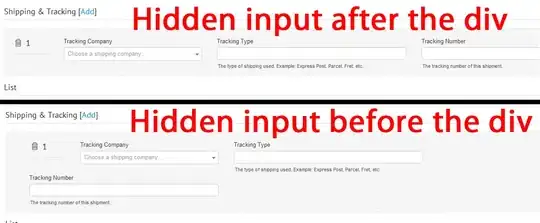
The logo is not centered even if i use a justify content center.
The logo should be there :
I'm not sure that i'm very clear, ask any questions if you have.
header {
display: flex;
justify-content: space-between;
align-items: center;
margin: 0 1rem;
}
.btn {
padding: 1rem;
border-radius: 0.5rem;
color: white;
}
.btn.btn-home {
background: red;
}
svg {
width: 10rem;
height: auto;
}
.right {
display: flex;
}
.btn.btn-shop {
background: blue;
margin-right: 1rem;
}
.btn.btn-subscribe {
background: orange;
margin-right: 1rem;
}
.btn.btn-login {
background: grey;
}<header>
<div class="left">
<div class="btn btn-home">Home</div>
</div>
<div class="center">
<div class="logo">
<svg id="Layer_1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 5573.1 1990.2" width="5573.1" height="1990.2">
<style>
.st0 {
fill: #ed1c40
}
</style>
<path class="st0"
d="M3283.8 1072.6c-7.7 11.6-12.6 19.5-17.9 27.2-49.8 71.4-105.8 136.6-182 181.7-102.2 60.4-213 85.3-328.4 60.3-59.2-12.9-114.4-46-170.2-72.5-12.9-6.1-19.9-6.2-31.3.5-47.9 28.2-94.4 59.9-145.1 81.8-89.9 38.9-184.6 60.8-282.5 34.9-61.4-16.2-114.4-50.8-162.4-92.4-34-29.5-36.2-29.5-70.7-1.1-62 51-133.6 83.9-208.5 111.1-92.9 33.7-188.8 54.4-286.8 64.1-119.6 11.8-230.5-8.5-311.4-106.8-64.9-78.8-82.2-170.2-42.5-265.1 43.5-104 93.7-205.2 140.9-307.7 24.6-53.4 49.4-106.7 73.3-160.4 4.4-9.9 6.1-21.4 6.6-32.3.9-20 5-41.9-18.1-54-23.6-12.3-51.5-10.1-68.9 11.9-21.7 27.4-41 57.5-57.1 88.6-53.6 102.8-105.4 206.6-157.7 310.1-39.2 77.6-77.7 155.6-117.2 233-37.5 73.4-107.9 101.4-184.3 72.8-25.7-9.7-41.8-28.6-46.2-57.5-6.1-40.9 7.3-77.6 21.8-114.2 31.7-80.2 63.8-160.2 95.5-240.4 17-43 34-86 49.9-129.4 11.2-30.3 14.5-62.5 1.5-92.3-10.1-23-29.9-39.6-57.7-37.1-30.4 2.7-54.3 18.6-65.8 46.8-40.3 99.5-79 199.7-118.6 299.5-47.4 119.4-94.1 239.2-143.5 357.8-18.3 43.8-45.9 83.8-92.3 102.5-23.5 9.5-50.1 15.4-75.4 15.8-79 1-147.1-25.3-193.7-92.4C0 1264.3-9 1205 8.9 1142.2c16.6-58.1 33.1-116.2 50.5-174 16.5-54.8 33.9-109.4 51-164 15.9-50.9 30.8-102.2 48.1-152.6 34-99.3 61.4-201.5 115.2-292.6 36.8-62.3 96.5-96 164.9-116.9 71.5-21.8 132.5 5.6 193.5 36 23.2 11.5 46 23.8 69.8 33.8 33.2 13.9 63.4 5.1 90.2-16.7 21.9-17.8 44-35.7 64.2-55.4 50.5-49.3 159.5-58.4 212.8-1.1 12.3 13.2 26.8 24.3 40.3 36.3 27.9 24.6 39.4 27.2 71.7 8.9 76.8-43.3 156.3-37.3 234.4-9.6 45.3 16.1 72.5 54.7 89.8 100.3 25.5 67.2 14.8 132-10.7 195.2-47 116.2-98.2 230.6-144 347.2-27.2 69.2-50.1 140.3-69.7 212-8 29.2-8 63.9-.6 93.2 11.2 44.4 51.9 59 93.1 64.2 62.7 7.9 124.2-3.7 184.2-20.3 51.3-14.1 101.8-31.6 151.9-49.7 24.2-8.7 46.7-22.1 69.8-33.9 19.7-10 21.3-24.6 10.9-43-21.2-37.5-43.6-74.5-62.3-113.3-39.6-82-72.1-166.6-63.4-260 7.6-81.8 37.1-152.9 112.6-195.9 111.4-63.5 201.9-46 283.8 48.9 70.8 82.1 94.2 180.9 63.8 286.8-17 59.2-41.4 116.4-64.6 173.7-6.4 15.9-2.7 26 7.3 35.3 46.9 43.8 100.4 77.9 159.8 102 22.4 9.1 46.1 15.9 69.8 20.7 51 10.2 98.4-1.9 140.9-30.8 20.2-13.7 20.7-26.5 6.6-45.7-97.8-133.4-136.5-281.9-107.1-445 11-61.1 39.3-118.8 104.8-136.4 40.5-10.9 86.3-10.4 128.5-5.1 68.5 8.7 130.5 36 172.6 95 50.5 70.8 63.4 148.2 41.6 232.8-15.6 60.8-47.5 112.4-82.6 162.6-13.9 19.9-14.4 38.2 4.5 51.6 29.2 20.5 58.8 43 91.8 54.9 71.6 25.8 146 23.5 218.1.3 79-25.4 134.5-77.8 166.1-155.5 37.8-93 38.3-190.3 36.3-288-1.5-76.3-4.2-152.7-6.5-229.1-.8-27.3-5.2-28.9-31.2-23.6-68.5 13.8-137.3 26.1-206.1 38.7-21.7 3.9-43.5 6.6-65.2 10.5-47.2 8.5-86.2-10.9-88.8-66.1-2.7-55.7-10.8-111.1-16.5-166.6-.3-3.1-.6-6.3-.8-9.4-3.2-65.4 12.6-100.9 91.1-98.1 81 3 162.1 5.6 243 9.9 39.8 2.1 53.8-8 56.4-47.5 2-30.7 2.9-61.4 4.8-92 2.9-46 13.4-56.9 60.1-55.1 27.9 1.1 56 6 83.3 12.1 38.5 8.6 58.6 35.7 61.3 74 2.2 31.3 1.3 62.9.8 94.4-.4 22.3 6.5 34.2 31.4 36.7 72 7.3 143.7 17.3 215.6 25.9 33.9 4 53 17.8 57.6 43 8 43.8-1.5 73.8-34.6 85.8-46.3 16.7-94.1 29.5-141.9 41.3-33.5 8.3-68.1 11.8-102.1 18.1-22.8 4.2-35.2 16.2-35 41.8.9 126.8-2 253.7 1.7 380.4 1.9 66.5 11.9 133 40.2 195.1 22.9 50.3 61.9 70.1 116.3 61 79.7-13.4 152.8-41.4 216.4-91.8 35.3-28 58.6-62.2 60.3-109.5 3.2-86.6 7.5-173.1 12.5-259.5 1.5-24.9 4.3-50.8 12.6-74 4.6-12.9 21.6-30 33.4-30.3 65.1-2 130.7-2.6 195.5 3 40.8 3.5 68.8 41.7 66.6 84.8-2.9 60.4-10.7 120.6-16.5 180.9-7.1 74.4-13.7 148.9-21.6 223.2-8 75.2 52.1 112.5 111.7 113.2 49.9.6 79.4-18 100.6-70.9 22-54.7 35-114 44.5-172.5 13.4-83 19.7-167.2 29.6-250.8 4-34.1 25.3-60.4 51.8-66.1 30.6-6.6 70.9 5.9 80.9 33.9 8.4 23.4 6.5 52 3.6 77.7-10.8 95.2-26.4 190-35.4 285.4-5.5 58.6 27.4 100.3 84.3 117.6 28.4 8.6 57.8 15.4 87.2 18.8 51.6 5.9 88.1-31.8 98.9-90.4 9.1-49.3 10.3-100.1 14.8-150.3 5.2-59.6 5.9-119.9 16.1-178.6 15-86.9 71.1-165.7 175.1-191 62.4-15.2 125.4-17 187.7-9.8 95 10.9 194.5 75.5 224.9 184.7 23.1 83 13.9 163.2-13.2 243-31.5 92.5-88.9 164.6-169.2 219.5-7.4 5.1-11.7 14.7-17.4 22.2 10.1 4.5 20.3 12.9 30.3 12.7 96-1.5 186.4-23.4 269.3-73.7 18.7-11.3 39.1-19.9 58.8-29.3 18.1-8.6 28.8 1.6 23.8 17.2-8.4 26.2-18.5 53.9-35.3 75.1-71 89.8-167.9 132.8-279.9 140.3-47.5 3.2-95.7-3.2-143.6-5.8-36.1-2-72.2-5.2-108.3-7.6-18.3-1.2-28.9 6.5-33.5 25.5-28.8 118.7-44 239.5-58.9 360.5-9.4 76.2-23.6 152.2-41.9 226.8-9.9 40.5-41.5 68.4-85.2 75.4-26.1 4.2-45.5-7.1-54.3-31.5-7.4-20.6-14.3-42.1-16.1-63.7-8.6-106.3-5.1-212.3 9-318.1 7.2-53.8 11.9-107.9 18.1-161.9 4.3-37.5 10-74.9 13.5-112.5 2.8-30.4-4.1-37.5-33.2-43.3-60.1-12-120.3-23.8-180.2-37-40.7-9-72.4 5.4-99.9 33.4-36.6 37.3-77.1 69.6-125.1 90.6-58 25.3-119.5 20-179.1 10.5-86.1-13.7-154.8-59-203.7-131.6-15.2-22.5-26.2-47.9-38.1-72.5-6.7-13.8-12.6-19.1-28.8-10.9-57.2 29.1-114.2 59-173.2 84-65.8 27.8-135.6 37.6-205.5 18.1-68.1-19-120.4-62.9-163.8-117.7-11.7-14.5-23.1-29.3-41.1-52.4zm1962.4-272.7c-.8-9.4-.8-18.9-2.3-28.2-8.7-53.7-62.6-77.7-106.1-45.4-19.6 14.6-37.5 33.9-50.9 54.4-44.8 68.6-65 147.2-85.2 225.4-5.1 19.6-8.6 40.4-8.2 60.5.8 37.5 22.8 48.6 54.3 28.3 65.3-42.1 113.6-100.5 154.4-165.4 24.8-39.3 45.1-80.9 44-129.6zm-2560.8 37.9c.6-37.3-8.1-71.8-35.6-98.7-15.2-14.9-34.3-21.3-56.1-14.5-26.5 8.2-40.8 27.9-42.8 60.5-3.9 63.2 23.3 117.5 51.2 171 14.4 27.5 28.1 26.7 46.6 1.2 26-35.6 36.1-76 36.7-119.5zm-644.3-12.1c-6.9-22.9-11.5-46.8-21.3-68.3-12.6-27.4-45.1-39.7-73.8-32.2-30.4 8-42.4 22.5-39.3 59.9 2.8 32.6 10.3 65.1 18.9 96.7 6.4 23.3 16.2 46.1 27.7 67.3 15.6 28.5 31.9 28.8 47.2 1.2 21.2-38.1 37.6-78 40.6-124.6z" />
</svg>
</div>
</div>
<div class="right">
<div class="btn btn-shop">Shop</div>
<div class="btn btn-subscribe">Subscribe</div>
<div class="btn btn-login">Login</div>
</div>
</header>