Goal
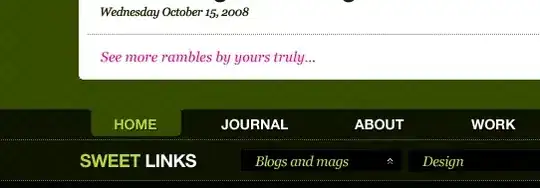
I have hundreds of images that all look similar to this one here:
 I simply want to use the green screen to create a mask for each image that looks like this one here (the border should preferably be smoothed out a little bit):
I simply want to use the green screen to create a mask for each image that looks like this one here (the border should preferably be smoothed out a little bit):
Here is the original image if you want to do tests: https://mega.nz/#!0YJnzAJR!GRYI4oNWcsKztHGoK7e4uIv_GvXBjMvyry7cPmyRpRA
What I've tried
I found this post where the user used Imagemagick to achieve chroma keying.
for i in *; do convert $i -colorspace HSV -separate +channel \
\( -clone 0 -background none -fuzz 3% +transparent grey43 \) \
\( -clone 1 -background none -fuzz 10% -transparent grey100 \) \
-delete 0,1 -alpha extract -compose Multiply -composite \
-negate mask_$i; done;
But no matter how I tweak the numbers, the results are not perfect:

I feel really dumb, that I cannot find a solution to such a simple problem myself. Also note, that I am using Linux. So no Photoshop or After Effects! :)
But I am sure that there has to be a solution to this problem.
Update 1
I've just tried using this greenscreen script by fmw42 by running ./greenscreen infile.jpg outfile.png and I am rather satisfied with the result.
But it takes around 40 seconds to process one image which results in a total 8 hours for all my images (although I have a rather power workstation, see specs below)
Maybe this has something to do witch those errors that occur while processing?:
convert-im6.q16: width or height exceeds limit `black' @ error/cache.c/OpenPixelCache/3911.
convert-im6.q16: ImageSequenceRequired `-composite' @ error/mogrify.c/MogrifyImageList/7995.
convert-im6.q16: no images defined `./GREENSCREEN.6799/lut.png' @ error/convert.c/ConvertImageCommand/3258.
convert-im6.q16: unable to open image `./GREENSCREEN.6799/lut.png': No such file or directory @ error/blob.c/OpenBlob/2874.
convert-im6.q16: ImageSequenceRequired `-clut' @ error/mogrify.c/MogrifyImageList/7870.
convert-im6.q16: profile 'icc': 'RGB ': RGB color space not permitted on grayscale PNG `mask.png' @ warning/png.c/MagickPNGWarningHandler/1667.
Workstation specs
- Memory: 125,8 GiB
- Processor: AMD® Ryzen 9 3900x 12-core processor × 24
- Graphics: GeForce GTX 970/PCIe/SSE2 (two of them)