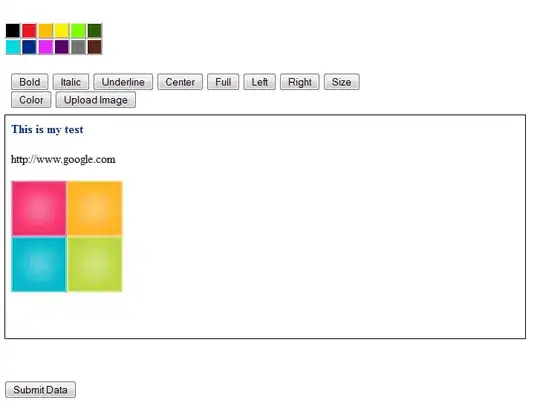
I'm trying to figure it out how to make a loop of every 3 bootstrap cards. i have here a details in modal, but my details where shown just going to the bottom of every card. can you help me how to make it every 3 cards. i'm just trying to make it short to scroll down. My sample below is the image where the result of my code.
[![<script>
var DeptHandle = new Array();
var OnProcess = new Array();
for (i = 0; i < table.length; i++) {
DeptHandle.push(table\[i\].DeptHandle);
OnProcess.push({
"OnProcessCode": table\[i\].OnProcessCode,
"OnProcessName": table\[i\].OnProcessName,
"Amount": table\[i\].Amount,
"Remarks": table\[i\].Remarks,
"DeptHandle": table\[i\].DeptHandle,
"ClassDeptHandle": table\[i\].ClassDeptHandle,
});
}
DeptHandle.filter((item, pos) => {
return DeptHandle.indexOf(item) == pos;
}).forEach(function (name, key) {
html += '<div class="container">';
html += '<div class="card mb-3 shadow" style="padding:10px;"><div class="card-header">';
html += '<h4 class="mb-3"><strong><u>' + name + '</u></strong></h4></div>';
html += '<div class="card-body">';
html += '<div id="' + name +'"';
for (let i in OnProcess) {
if (OnProcess\[i\].DeptHandle === name) {
html += '<input type="hidden" name="OnProcessItem" id="OnProcessItem" value="' + OnProcess\[i\].OnProcessCode + '" class=" form-control ">';
html += 'Amount: <input type="text" readonly="true" name="Amount" id="Amount" value="' + OnProcess\[i\].Amount + '" class="AllField form-control '+table\[i\].ClassDeptHandle+ '">';
html += '</div>';
html += '<div class="col">';
html += 'Remarks: <input type="text" readonly="true" name="Remarks" id="Remarks" value="' + OnProcess\[i\].Remarks + '" class="AllField form-control '+table\[i\].ClassDeptHandle+ '">';
html += '</div>';
html += '</div>';
}
}
html += '</div>';
html += '</div>';
html += '</div>';
html += '</div>';
});
</script>
I want to make it this, please see image below.