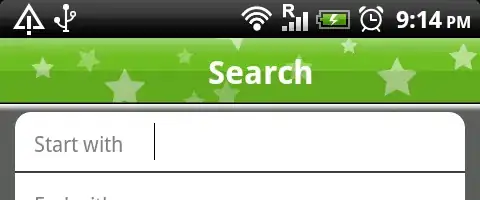
I am using a custom title bar and a LinearLayout inside a ScrollView below it. I see this strange white color while I scroll above or below. Images attached.

Strange White color as soon as white background scrolls towards the custom title bar. Image below.

How do I get rid of this white color, it also shows at the bottom of the layout. FYI, I am using Theme.Light.
Update: I get the same effect even at the bottom of the layout and it is more pronounced when the color in the foreground is white.